Tic-Tac-Toe App in Android Studio using Java – Source Code (11 Easy Steps)

Table of Contents
Tic-Tac-Toe Game
The Tic-tac-toe app in the android studio is a beginner-friendly application, where the first screen will ask for both the player’s name, and then the game will start on another page where there will be a grid and two player names.
After, the game ends a dialog box will appear which will show the winner’s name and a start again button. When we click on the start again button then again the game will start from scratch.
Download Drawable Images
ic_xicon.png

ic_oicon.png

ximage.png

oimage.png

pagebkg.png

Step-by-Step Implementation
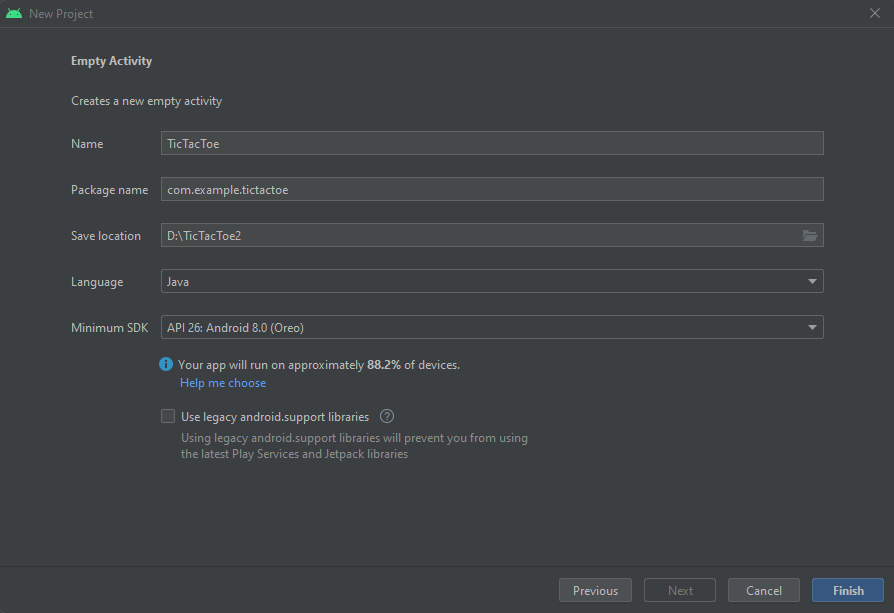
Step 1: Open Android Studio, Create New Project, Choose Empty Activity and name the project “TicTacToe”.

Step 2: colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="lavender">#8692f7</color>
</resources>
Step 3: themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.TicTacToe" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/lavender</item>
<item name="colorPrimaryVariant">@color/lavender</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
Step 3: black_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/white"/>
<corners
android:radius="30dp"/>
<stroke
android:color="@color/black"
android:width="2dp"/>
</shape>
lavender_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/lavender"/>
<corners
android:radius="30dp"/>
</shape>
white_box.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/white"/>
<corners
android:radius="30dp"/>
</shape>
Download 5 Images from above.
Step 4: gradle: app
buildFeatures {
viewBinding true
}
Step 5: Create two activities: AddPlayer and ResultDialog and make sure to set AddPlayer as the launcher activity in AndroidManifest.xml instead of MainActivity.
Step 6: activity_add_players.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/pagebkg"
tools:context=".AddPlayers">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="24dp"
android:background="@drawable/lavender_border">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ENTER \n PLAYERS NAMES"
android:textAlignment="center"
android:textSize="36sp"
android:textStyle="bold"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/playerOne"
android:background="@drawable/lavender_border"
android:layout_marginTop="40dp"
android:padding="8dp"
android:maxLines="1"
android:textStyle="italic"
android:hint="Enter player one name"
android:textColor="@color/lavender"
android:drawableLeft="@drawable/ic_xicon"
android:drawablePadding="8dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/playerTwo"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="8dp"
android:maxLines="1"
android:textStyle="italic"
android:hint="Enter player two name"
android:textColor="@color/lavender"
android:drawableLeft="@drawable/ic_oicon"
android:drawablePadding="8dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="30dp"
android:id="@+id/startGameButton"
android:text="Start Game"
android:textSize="18sp"
app:cornerRadius = "20dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
Step 7: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/lavender"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_above="@id/container"
android:layout_alignParentTop="true"
android:orientation="horizontal">
<LinearLayout
android:layout_width="120dp"
android:layout_height="wrap_content"
android:id="@+id/playerOneLayout"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/white_box">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Player One"
android:id="@+id/playerOneName"
android:textSize="20sp"
android:gravity="center"
android:textStyle="bold"
android:textColor="@color/lavender"
android:maxLines="1"/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/ximage"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:id="@+id/playerTwoLayout"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/white_box">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Player Two"
android:id="@+id/playerTwoName"
android:textSize="20sp"
android:gravity="center"
android:textStyle="bold"
android:textColor="@color/lavender"
android:maxLines="1"/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/oimage"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:layout_gravity="center"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/container"
android:layout_alignParentBottom="true"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:layout_marginBottom="50dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image1"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image2"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image3"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image4"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image5"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image6"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image7"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:adjustViewBounds="true"
android:padding="20dp"/>
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image8"
android:layout_weight="1"
android:adjustViewBounds="true"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:padding="20dp"/>
<ImageView
android:layout_width="0dp"
android:layout_height="115dp"
android:id="@+id/image9"
android:layout_weight="1"
android:background="@drawable/white_box"
android:layout_marginTop="10dp"
android:layout_marginEnd="5dp"
android:layout_marginStart="10dp"
android:padding="20dp"
android:adjustViewBounds="true"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Step 8: activity_result_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ResultDialog">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/lavender"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/messageText"
android:gravity="center"
android:text="Results"
android:textColor="@color/white"
android:layout_marginTop="20dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:textSize="18sp"
android:textStyle="bold"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/startAgainButton"
android:textSize="18sp"
android:textStyle="bold"
android:backgroundTint="@color/white"
android:text="Start Again"
android:layout_margin="20dp"
android:textColor="@color/lavender"
app:cornerRadius = "20dp"/>
</LinearLayout>
</RelativeLayout>
Step 9: AddPlayers.java
package com.example.tictactoe;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class AddPlayers extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_add_players);
EditText playerOne = findViewById(R.id.playerOne);
EditText playerTwo = findViewById(R.id.playerTwo);
Button startGameButton = findViewById(R.id.startGameButton);
startGameButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String getPlayerOneName = playerOne.getText().toString();
String getPlayerTwoName = playerTwo.getText().toString();
if (getPlayerOneName.isEmpty() || getPlayerTwoName.isEmpty()) {
Toast.makeText(AddPlayers.this, "Please enter player name", Toast.LENGTH_SHORT).show();
} else {
Intent intent = new Intent(AddPlayers.this, MainActivity.class);
intent.putExtra("playerOne", getPlayerOneName);
intent.putExtra("playerTwo", getPlayerTwoName);
startActivity(intent);
}
}
});
}
}
Step 10: MainActivity.java
package com.example.tictactoe;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import com.example.tictactoe.databinding.ActivityMainBinding;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
private final List<int[]> combinationList = new ArrayList<>();
private int[] boxPositions = {0,0,0,0,0,0,0,0,0}; //9 zero
private int playerTurn = 1;
private int totalSelectedBoxes = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
combinationList.add(new int[] {0,1,2});
combinationList.add(new int[] {3,4,5});
combinationList.add(new int[] {6,7,8});
combinationList.add(new int[] {0,3,6});
combinationList.add(new int[] {1,4,7});
combinationList.add(new int[] {2,5,8});
combinationList.add(new int[] {2,4,6});
combinationList.add(new int[] {0,4,8});
String getPlayerOneName = getIntent().getStringExtra("playerOne");
String getPlayerTwoName = getIntent().getStringExtra("playerTwo");
binding.playerOneName.setText(getPlayerOneName);
binding.playerTwoName.setText(getPlayerTwoName);
binding.image1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(0)){
performAction((ImageView) view, 0);
}
}
});
binding.image2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(1)){
performAction((ImageView) view, 1);
}
}
});
binding.image3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(2)){
performAction((ImageView) view, 2);
}
}
});
binding.image4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(3)){
performAction((ImageView) view, 3);
}
}
});
binding.image5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(4)){
performAction((ImageView) view, 4);
}
}
});
binding.image6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(5)){
performAction((ImageView) view, 5);
}
}
});
binding.image7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(6)){
performAction((ImageView) view, 6);
}
}
});
binding.image8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(7)){
performAction((ImageView) view, 7);
}
}
});
binding.image9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isBoxSelectable(8)){
performAction((ImageView) view, 8);
}
}
});
}
private void performAction(ImageView imageView, int selectedBoxPosition) {
boxPositions[selectedBoxPosition] = playerTurn;
if (playerTurn == 1) {
imageView.setImageResource(R.drawable.ximage);
if (checkResults()) {
ResultDialog resultDialog = new ResultDialog(MainActivity.this, binding.playerOneName.getText().toString()
+ " is a Winner!", MainActivity.this);
resultDialog.setCancelable(false);
resultDialog.show();
} else if(totalSelectedBoxes == 9) {
ResultDialog resultDialog = new ResultDialog(MainActivity.this, "Match Draw", MainActivity.this);
resultDialog.setCancelable(false);
resultDialog.show();
} else {
changePlayerTurn(2);
totalSelectedBoxes++;
}
} else {
imageView.setImageResource(R.drawable.oimage);
if (checkResults()) {
ResultDialog resultDialog = new ResultDialog(MainActivity.this, binding.playerTwoName.getText().toString()
+ " is a Winner!", MainActivity.this);
resultDialog.setCancelable(false);
resultDialog.show();
} else if(totalSelectedBoxes == 9) {
ResultDialog resultDialog = new ResultDialog(MainActivity.this, "Match Draw", MainActivity.this);
resultDialog.setCancelable(false);
resultDialog.show();
} else {
changePlayerTurn(1);
totalSelectedBoxes++;
}
}
}
private void changePlayerTurn(int currentPlayerTurn) {
playerTurn = currentPlayerTurn;
if (playerTurn == 1) {
binding.playerOneLayout.setBackgroundResource(R.drawable.black_border);
binding.playerTwoLayout.setBackgroundResource(R.drawable.white_box);
} else {
binding.playerTwoLayout.setBackgroundResource(R.drawable.black_border);
binding.playerOneLayout.setBackgroundResource(R.drawable.white_box);
}
}
private boolean checkResults(){
boolean response = false;
for (int i = 0; i < combinationList.size(); i++){
final int[] combination = combinationList.get(i);
if (boxPositions[combination[0]] == playerTurn && boxPositions[combination[1]] == playerTurn &&
boxPositions[combination[2]] == playerTurn) {
response = true;
}
}
return response;
}
private boolean isBoxSelectable(int boxPosition) {
boolean response = false;
if (boxPositions[boxPosition] == 0) {
response = true;
}
return response;
}
public void restartMatch(){
boxPositions = new int[] {0,0,0,0,0,0,0,0,0}; //9 zero
playerTurn = 1;
totalSelectedBoxes = 1;
binding.image1.setImageResource(R.drawable.white_box);
binding.image2.setImageResource(R.drawable.white_box);
binding.image3.setImageResource(R.drawable.white_box);
binding.image4.setImageResource(R.drawable.white_box);
binding.image5.setImageResource(R.drawable.white_box);
binding.image6.setImageResource(R.drawable.white_box);
binding.image7.setImageResource(R.drawable.white_box);
binding.image8.setImageResource(R.drawable.white_box);
binding.image9.setImageResource(R.drawable.white_box);
}
}
Step 11: ResultDialog.java
package com.example.tictactoe;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class ResultDialog extends Dialog {
private final String message;
private final MainActivity mainActivity;
public ResultDialog(@NonNull Context context, String message, MainActivity mainActivity) {
super(context);
this.message = message;
this.mainActivity = mainActivity;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result_dialog);
TextView messageText = findViewById(R.id.messageText);
Button startAgainButton = findViewById(R.id.startAgainButton);
messageText.setText(message);
startAgainButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mainActivity.restartMatch();
dismiss();
}
});
}
}
Output

AK Bonus Points
If you have any queries or errors, please feel free to comment below 😉
Please subscribe to my youtube channel ❤️
Check our previous post: Navigation Drawer Menu in Android Studio using Java
Check our Youtube Video: Tic-Tac-Toe Game in Android Studio
