The Contacts App – Prerequisites

Table of Contents
Project Overview
We will be starting with a new series where I’ll create the contacts app, the project is quite big so it will take around six videos to complete it.
Also, we will be covering four major advanced topics which are MVVM, Room Database, Coroutines, and Navigation Component in one single project using Jetpack Compose. So, I highly recommend revising each topic before starting with the project.
Topic Videos:
- MVVM:
https://youtu.be/DTE1dbdluh4 - ROOM:
https://youtu.be/zWbryaoVBuk - Navigation Component:
https://youtu.be/yWWuOqFRwfg - Coroutines:
https://youtu.be/onnnefZCgmQ
Project Demo
Alright, let’s have a look at the demo.
This is how it looks!
I have kept the project very minimal and useful.

This will be the first screen to be displayed when there are no contacts available basically in an empty contacts app.
Also, there will be a floating action button that will redirect to the Add Contact Screen where you can add a new contact.

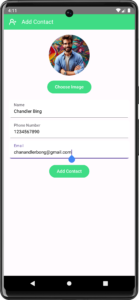
This is the Add Contact Screen where you can add a contact with an image, name, phone number, and email.
Also, there is an add contact button below it to save in the ROOM Database.

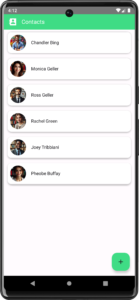
This is the Display Contacts Screen, here all the contacts will be displayed using a lazy list.

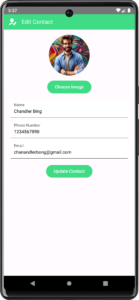
Then, this is the Edit Contact Screen where you can edit the contact and through the Update Contact button, you can save the updated contact.

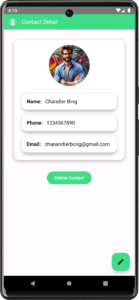
This is a Detailed Contact Screen where an image, name, phone number, and email are displayed.
Also, you can delete the contact by clicking on the Delete Contact button.
Technical Talks about Project
The app functionality was easy to understand, now let’s talk about the technical part.
As we are using the room database and MVVM, so we will be required to create ViewModel and then the room database components such as entity, dao, and database.
Also, we are supposed to create multiple screens such as a display screen, add a contact screen, detail screen, and edit contact screen…all of these will be designed in jetpack compose, got it?
Plus, we will learn how to select an image from the gallery, how to store an image in the room database then how to display it and so much more.
Now, the project is quite big so obviously it won’t be covered in one video hence I have divided the project into six videos…starting with our first video: pre-requisites.
Pre-requisites include colors, themes, drawables, gradle dependency, and android manifest.
So, let’s start.
Please use the latest version of Android Studio. I am currently using Android Studio Jellyfish 2023.3.1
Source Code
Note: I’ll be only providing source code for pre-requisites. You can purchase the entire code from the link in the description box. Please make sure that you are using the same versions and same dependencies.
Color.
package com.example.thecontactsapp.ui.theme import androidx.compose.ui.graphics.Color val Purple80 = Color(0xFFD0BCFF) val PurpleGrey80 = Color(0xFFCCC2DC) val Pink80 = Color(0xFFEFB8C8) val Purple40 = Color(0xFF6650a4) val PurpleGrey40 = Color(0xFF625b71) val Pink40 = Color(0xFF7D5260) val GreenJC = Color(0xFF3FDC85)
Theme.
package com.example.thecontactsapp.ui.theme
import android.app.Activity
import android.os.Build
import androidx.compose.foundation.isSystemInDarkTheme
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.dynamicDarkColorScheme
import androidx.compose.material3.dynamicLightColorScheme
import androidx.compose.material3.lightColorScheme
import androidx.compose.runtime.Composable
import androidx.compose.ui.platform.LocalContext
private val DarkColorScheme = darkColorScheme(
primary = GreenJC,
secondary = PurpleGrey80,
tertiary = Pink80
)
private val LightColorScheme = lightColorScheme(
primary = GreenJC,
secondary = PurpleGrey40,
tertiary = Pink40
/* Other default colors to override
background = Color(0xFFFFFBFE),
surface = Color(0xFFFFFBFE),
onPrimary = Color.White,
onSecondary = Color.White,
onTertiary = Color.White,
onBackground = Color(0xFF1C1B1F),
onSurface = Color(0xFF1C1B1F),
*/
)
@Composable
fun TheContactsAppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = true,
content: @Composable () -> Unit
) {
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
val context = LocalContext.current
if (darkTheme) dynamicDarkColorScheme(context) else dynamicLightColorScheme(context)
}
darkTheme -> DarkColorScheme
else -> LightColorScheme
}
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
content = content
)
}
Version Catalog
[versions]
agp = "8.4.0"
coilCompose = "2.1.0"
kotlin = "2.0.0"
coreKtx = "1.13.1"
junit = "4.13.2"
junitVersion = "1.1.5"
espressoCore = "3.5.1"
lifecycleRuntimeKtx = "2.8.1"
activityCompose = "1.9.0"
composeBom = "2023.08.00"
navigationCompose = "2.7.7"
roomRuntime = "2.6.1"
runtimeLivedata = "1.6.8"
devtoolsKsp = "2.0.0-1.0.21"
[libraries]
androidx-core-ktx = { group = "androidx.core", name = "core-ktx", version.ref = "coreKtx" }
androidx-lifecycle-livedata-ktx = { module = "androidx.lifecycle:lifecycle-livedata-ktx", version.ref = "lifecycleRuntimeKtx" }
androidx-lifecycle-runtime-compose = { module = "androidx.lifecycle:lifecycle-runtime-compose", version.ref = "lifecycleRuntimeKtx" }
androidx-navigation-compose = { module = "androidx.navigation:navigation-compose", version.ref = "navigationCompose" }
androidx-room-compiler = { module = "androidx.room:room-compiler", version.ref = "roomRuntime" }
androidx-room-ktx = { module = "androidx.room:room-ktx", version.ref = "roomRuntime" }
androidx-room-room-compiler = { module = "androidx.room:room-compiler", version.ref = "roomRuntime" }
androidx-room-runtime = { module = "androidx.room:room-runtime", version.ref = "roomRuntime" }
androidx-runtime-livedata = { module = "androidx.compose.runtime:runtime-livedata", version.ref = "runtimeLivedata" }
coil-compose = { module = "io.coil-kt:coil-compose", version.ref = "coilCompose" }
junit = { group = "junit", name = "junit", version.ref = "junit" }
androidx-junit = { group = "androidx.test.ext", name = "junit", version.ref = "junitVersion" }
androidx-espresso-core = { group = "androidx.test.espresso", name = "espresso-core", version.ref = "espressoCore" }
androidx-lifecycle-runtime-ktx = { group = "androidx.lifecycle", name = "lifecycle-runtime-ktx", version.ref = "lifecycleRuntimeKtx" }
androidx-activity-compose = { group = "androidx.activity", name = "activity-compose", version.ref = "activityCompose" }
androidx-compose-bom = { group = "androidx.compose", name = "compose-bom", version.ref = "composeBom" }
androidx-ui = { group = "androidx.compose.ui", name = "ui" }
androidx-ui-graphics = { group = "androidx.compose.ui", name = "ui-graphics" }
androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling" }
androidx-ui-tooling-preview = { group = "androidx.compose.ui", name = "ui-tooling-preview" }
androidx-ui-test-manifest = { group = "androidx.compose.ui", name = "ui-test-manifest" }
androidx-ui-test-junit4 = { group = "androidx.compose.ui", name = "ui-test-junit4" }
androidx-material3 = { group = "androidx.compose.material3", name = "material3" }
[plugins]
android-application = { id = "com.android.application", version.ref = "agp" }
jetbrains-kotlin-android = { id = "org.jetbrains.kotlin.android", version.ref = "kotlin" }
devtools-ksp = { id = "com.google.devtools.ksp", version.ref = "devtoolsKsp"}
compose-compiler = { id = "org.jetbrains.kotlin.plugin.compose", version.ref = "kotlin" }
build.gradle (Project)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
alias(libs.plugins.android.application) apply false
alias(libs.plugins.jetbrains.kotlin.android) apply false
alias(libs.plugins.devtools.ksp) apply false
alias(libs.plugins.compose.compiler) apply false
}
build.gradle (Module)
plugins {
alias(libs.plugins.android.application)
alias(libs.plugins.jetbrains.kotlin.android)
alias(libs.plugins.devtools.ksp)
alias(libs.plugins.compose.compiler)
}
android {
namespace = "com.example.thecontactsapp"
compileSdk = 34
defaultConfig {
applicationId = "com.example.thecontactsapp"
minSdk = 28
targetSdk = 34
versionCode = 1
versionName = "1.0"
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary = true
}
}
buildTypes {
release {
isMinifyEnabled = false
proguardFiles(
getDefaultProguardFile("proguard-android-optimize.txt"),
"proguard-rules.pro"
)
}
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
buildFeatures {
compose = true
}
composeOptions {
kotlinCompilerExtensionVersion = "1.5.1"
}
packaging {
resources {
excludes += "/META-INF/{AL2.0,LGPL2.1}"
}
}
}
dependencies {
implementation(libs.androidx.core.ktx)
implementation(libs.androidx.lifecycle.runtime.ktx)
implementation(libs.androidx.activity.compose)
implementation(platform(libs.androidx.compose.bom))
implementation(libs.androidx.ui)
implementation(libs.androidx.ui.graphics)
implementation(libs.androidx.ui.tooling.preview)
implementation(libs.androidx.material3)
testImplementation(libs.junit)
androidTestImplementation(libs.androidx.junit)
androidTestImplementation(libs.androidx.espresso.core)
androidTestImplementation(platform(libs.androidx.compose.bom))
androidTestImplementation(libs.androidx.ui.test.junit4)
debugImplementation(libs.androidx.ui.tooling)
debugImplementation(libs.androidx.ui.test.manifest)
implementation (libs.androidx.navigation.compose)
implementation (libs.coil.compose)
implementation (libs.androidx.room.runtime)
implementation (libs.androidx.room.ktx)
implementation (libs.androidx.lifecycle.runtime.compose)
implementation (libs.androidx.runtime.livedata)
implementation (libs.androidx.lifecycle.livedata.ktx)
annotationProcessor (libs.androidx.room.compiler)
ksp (libs.androidx.room.room.compiler)
}
Gradle Version
Go to File -> Project Structure -> Change Gradle to 8.8 and click on apply and ok.
Then click on Sync now.
build.gradle (Project) – without Version Catalog
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id("com.android.application") version "8.4.0" apply false
id("org.jetbrains.kotlin.android") version "2.0.0" apply false
id("com.google.devtools.ksp") version "2.0.0-1.0.21" apply false
id("org.jetbrains.kotlin.plugin.compose") version "2.0.0" apply false
}
build.gradle (Module) – without Version Catalog
plugins {
id("com.android.application") version "8.4.0"
id("org.jetbrains.kotlin.android") version "2.0.0"
id("com.google.devtools.ksp") version "2.0.0-1.0.21"
id("org.jetbrains.kotlin.plugin.compose") version "2.0.0"
}
android {
namespace = "com.example.thecontactsapp"
compileSdk = 34
defaultConfig {
applicationId = "com.example.thecontactsapp"
minSdk = 28
targetSdk = 34
versionCode = 1
versionName = "1.0"
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary = true
}
}
buildTypes {
release {
isMinifyEnabled = false
proguardFiles(
getDefaultProguardFile("proguard-android-optimize.txt"),
"proguard-rules.pro"
)
}
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = "1.8"
}
buildFeatures {
compose = true
}
composeOptions {
kotlinCompilerExtensionVersion = "1.5.1"
}
packaging {
resources {
excludes += "/META-INF/{AL2.0,LGPL2.1}"
}
}
}
dependencies {
.....
implementation("androidx.navigation:navigation-compose:2.7.7")
implementation("io.coil-kt:coil-compose:2.1.0")
implementation("androidx.room:room-runtime:2.6.1")
implementation("androidx.room:room-ktx:2.6.1")
implementation("androidx.lifecycle:lifecycle-runtime-compose:2.8.1")
implementation("androidx.compose.runtime:runtime-livedata:1.6.8")
implementation("androidx.lifecycle:lifecycle-livedata-ktx:2.8.1")
annotationProcessor("androidx.room:room-compiler:2.6.1")
ksp("androidx.room:room-compiler:2.6.1")
}
Drawables:
Icons are white and hence not visible. Download them.
Add Contact Icon:

Contact Detail Icon:

Contact Icon:

Edit Contact Icon:

AndroidManifest
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.TheContactsApp"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.TheContactsApp">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Conclusion
All our prerequisites are done and now from the next video, the real logic begins…so, make sure you watch all the parts from the contact app playlist.
Also, for more updates you can follow us on Instagram or join our telegram group – @android_knowledge
You can create a splash screen if you want to – click here for the code
Please subscribe to my YouTube channel:
Android Knowledge – Click here
