Login and SignUp Page in Android Studio using Firebase Realtime Database with Profile- Easy 12 Steps.

Table of Contents
- What is Firebase Realtime Database?
- Pre-requisite Color
- Download Login Background Image
- Step-by-Step Implementation:
- Output
- AK Bonus Points
What is Firebase Realtime Database?
Firebase is a service to applications, it provides hosting, NoSQL storage, real-time databases, social authentication, notification, and other services.
In this project, we have created a login and signup page in android studio using firebase realtime database so all our data will be saved for free! When the user signs up using a username and password gets stored in the realtime database of firebase.
For login purposes, the same credentials are checked in the firebase realtime database and if it matches with user credentials then it will lead you to the home screen otherwise it will throw an error as login failed.
Pre-requisite Color
Please find the brand color as #8692f7 (Purple)
Add the color in the colors.xml file as given:
<color name="lavender">#8692f7</color>
Download Login Background Image
Download the login background image for free:


Step-by-Step Implementation:
Step 1: Open Android Studio, Create New Project and Choose Empty Activity. Click Finish.

Step 2: Add Color under folder res ->values->colors.xml
You can use any color according to your app requirements, I have used our brand color #8692f7.
<color name="lavender">#8692f7</color>
Step 3: Create lavender_border.xml/custom_edittext.xml
Right-click on the drawable folder under the res folder then click on New -> Drawable Resource File
The round corners are 30dp, you can customize them per your requirements.
Add Vector Asset of lock and person icon as well.
Type the below code:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/purple"/>
<corners
android:radius="30dp"/>
</shape>
white_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:radius="20dp"/>
<stroke
android:width="2dp"
android:color="@color/lavender"/>
</shape>
</item>
</selector>
Step 4: activity_main.xml converted to activity_profile.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/profilebkg"
tools:context=".ProfileActivity">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/profileImg"
android:layout_marginTop="30dp"
android:src="@drawable/akwhitelogo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/titleName"
android:layout_marginTop="10dp"
android:text="Name"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@id/profileImg"
app:layout_constraintStart_toStartOf="@id/profileImg"
app:layout_constraintTop_toBottomOf="@id/profileImg"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/titleUsername"
android:text="username"
android:textColor="@color/white"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="@id/titleName"
app:layout_constraintStart_toStartOf="@id/titleName"
app:layout_constraintTop_toBottomOf="@id/titleName"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout"
android:orientation="vertical"
android:padding="10dp"
android:background="@drawable/white_background"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_marginTop="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/titleUsername">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:elevation="5dp"
android:padding="8dp"
android:orientation="vertical">
<TextView
android:layout_width="80dp"
android:layout_height="60dp"
android:id="@+id/postsNumber"
android:text="27"
android:gravity="center"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="26sp"
android:textStyle="bold"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/posts"
android:text="Posts"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="16sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:elevation="5dp"
android:padding="8dp"
android:orientation="vertical">
<TextView
android:layout_width="80dp"
android:layout_height="60dp"
android:id="@+id/followersNo"
android:text="455"
android:gravity="center"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="26sp"
android:textStyle="bold"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/followers"
android:text="Followers"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="16sp"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="1"
android:elevation="5dp"
android:padding="8dp"
android:orientation="vertical">
<TextView
android:layout_width="80dp"
android:layout_height="60dp"
android:id="@+id/followingNo"
android:text="413"
android:gravity="center"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="26sp"
android:textStyle="bold"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/following"
android:text="Following"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="16sp"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/name"
android:layout_weight="1"
android:text="Name"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/profileName"
android:text="name"
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/grey"
android:textSize="18sp"/>
</LinearLayout>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_margin="10dp"
android:alpha="0.5"
android:background="@color/lavender"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:padding="8dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/email"
android:layout_weight="1"
android:text="Email"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/profileEmail"
android:text="email"
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/grey"
android:textSize="18sp"/>
</LinearLayout>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_margin="10dp"
android:alpha="0.5"
android:background="@color/lavender"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:padding="8dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/username"
android:layout_weight="1"
android:text="Username"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/profileUsername"
android:text="username"
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/grey"
android:textSize="18sp"/>
</LinearLayout>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_margin="10dp"
android:alpha="0.5"
android:background="@color/lavender"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:padding="8dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/password"
android:layout_weight="1"
android:text="Password"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/profilePassword"
android:text="password"
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/grey"
android:textSize="18sp"/>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_height="60dp"
android:id="@+id/editButton"
android:gravity="center"
android:text="Edit Profile"
android:textSize="18sp"
app:cornerRadius = "20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@id/linearLayout"
app:layout_constraintStart_toStartOf="@id/linearLayout"
app:layout_constraintTop_toBottomOf="@id/linearLayout"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Step 5: activity_sign_up.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/pagebkg"
tools:context=".SignupActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="24dp"
android:background="@drawable/custom_edittext">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Sign Up"
android:textSize="36sp"
android:textAlignment="center"
android:textStyle="bold"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/signup_name"
android:background="@drawable/custom_edittext"
android:layout_marginTop="40dp"
android:padding="8dp"
android:hint="Name"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/signup_email"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Email"
android:drawableLeft="@drawable/ic_baseline_email_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/signup_username"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Username"
android:drawableLeft="@drawable/ic_baseline_person_pin_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/signup_password"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Password"
android:inputType="textPassword"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Sign Up"
android:id="@+id/signup_button"
android:textSize="18sp"
android:layout_marginTop="30dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/loginRedirectText"
android:text="Already an user? Login"
android:layout_gravity="center"
android:padding="8dp"
android:layout_marginTop="10dp"
android:textColor="@color/lavender"
android:textSize="18sp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
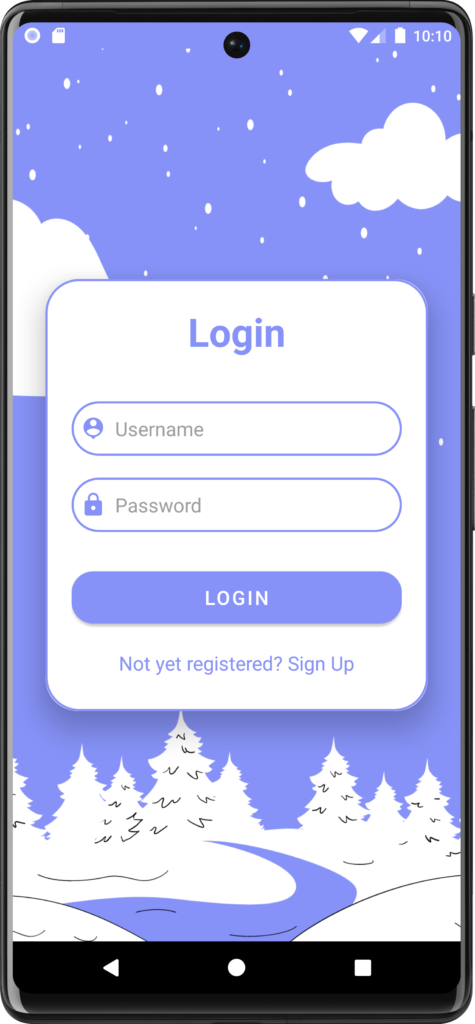
Step 6: activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/pagebkg"
tools:context=".LoginActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="24dp"
android:background="@drawable/custom_edittext">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Login"
android:textSize="36sp"
android:textAlignment="center"
android:textStyle="bold"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/login_username"
android:background="@drawable/custom_edittext"
android:layout_marginTop="40dp"
android:padding="8dp"
android:hint="Username"
android:drawableLeft="@drawable/ic_baseline_person_pin_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/login_password"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Password"
android:inputType="textPassword"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Login"
android:id="@+id/login_button"
android:textSize="18sp"
android:layout_marginTop="30dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/signupRedirectText"
android:text="Not yet registered? Sign Up"
android:layout_gravity="center"
android:padding="8dp"
android:layout_marginTop="10dp"
android:textColor="@color/lavender"
android:textSize="18sp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
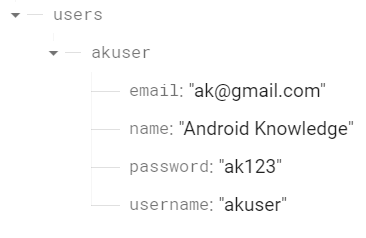
Step 7: Firebase Realtime Database
Go to Tools -> Firebase
Select Realtime Database and Click on create realtime database
Click on connect your app with firebase then in chrome firebase website will pop up.
Add your project to it, then go to Realtime Database -> Create Database
Come to Android Studio, in Gradle run “gradle signingReport” copy the SHA1 and paste it into project settings in firebase as Add fingerprint. (not mandatory)
Step 8: SignUpActivity.java
package com.example.loginsignuprealtime;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
public class SignupActivity extends AppCompatActivity {
EditText signupName, signupUsername, signupEmail, signupPassword;
TextView loginRedirectText;
Button signupButton;
FirebaseDatabase database;
DatabaseReference reference;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_signup);
signupName = findViewById(R.id.signup_name);
signupEmail = findViewById(R.id.signup_email);
signupUsername = findViewById(R.id.signup_username);
signupPassword = findViewById(R.id.signup_password);
loginRedirectText = findViewById(R.id.loginRedirectText);
signupButton = findViewById(R.id.signup_button);
signupButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
database = FirebaseDatabase.getInstance();
reference = database.getReference("users");
String name = signupName.getText().toString();
String email = signupEmail.getText().toString();
String username = signupUsername.getText().toString();
String password = signupPassword.getText().toString();
HelperClass helperClass = new HelperClass(name, email, username, password);
reference.child(username).setValue(helperClass);
Toast.makeText(SignupActivity.this, "You have signup successfully!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(SignupActivity.this, LoginActivity.class);
startActivity(intent);
}
});
loginRedirectText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(SignupActivity.this, LoginActivity.class);
startActivity(intent);
}
});
}
}
Step 9: LoginActivity.java
package com.example.loginsignuprealtime;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.Query;
import com.google.firebase.database.ValueEventListener;
import java.util.Objects;
public class LoginActivity extends AppCompatActivity {
EditText loginUsername, loginPassword;
Button loginButton;
TextView signupRedirectText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
loginUsername = findViewById(R.id.login_username);
loginPassword = findViewById(R.id.login_password);
loginButton = findViewById(R.id.login_button);
signupRedirectText = findViewById(R.id.signupRedirectText);
loginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!validateUsername() | !validatePassword()) {
} else {
checkUser();
}
}
});
signupRedirectText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(LoginActivity.this, SignupActivity.class);
startActivity(intent);
}
});
}
public Boolean validateUsername() {
String val = loginUsername.getText().toString();
if (val.isEmpty()) {
loginUsername.setError("Username cannot be empty");
return false;
} else {
loginUsername.setError(null);
return true;
}
}
public Boolean validatePassword(){
String val = loginPassword.getText().toString();
if (val.isEmpty()) {
loginPassword.setError("Password cannot be empty");
return false;
} else {
loginPassword.setError(null);
return true;
}
}
public void checkUser(){
String userUsername = loginUsername.getText().toString().trim();
String userPassword = loginPassword.getText().toString().trim();
DatabaseReference reference = FirebaseDatabase.getInstance().getReference("users");
Query checkUserDatabase = reference.orderByChild("username").equalTo(userUsername);
checkUserDatabase.addListenerForSingleValueEvent(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
if (snapshot.exists()){
loginUsername.setError(null);
String passwordFromDB = snapshot.child(userUsername).child("password").getValue(String.class);
if (passwordFromDB.equals(userPassword)) {
loginUsername.setError(null);
String nameFromDB = snapshot.child(userUsername).child("name").getValue(String.class);
String emailFromDB = snapshot.child(userUsername).child("email").getValue(String.class);
String usernameFromDB = snapshot.child(userUsername).child("username").getValue(String.class);
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
intent.putExtra("name", nameFromDB);
intent.putExtra("email", emailFromDB);
intent.putExtra("username", usernameFromDB);
intent.putExtra("password", passwordFromDB);
startActivity(intent);
} else {
loginPassword.setError("Invalid Credentials");
loginPassword.requestFocus();
}
} else {
loginUsername.setError("User does not exist");
loginUsername.requestFocus();
}
}
@Override
public void onCancelled(@NonNull DatabaseError error) {
}
});
}
}
Step 10: HelperClass.java
package com.example.loginsignuprealtime;
public class HelperClass {
String name, email, username, password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public HelperClass(String name, String email, String username, String password) {
this.name = name;
this.email = email;
this.username = username;
this.password = password;
}
public HelperClass() {
}
}
Step 11: MainActivity converted to ProfileActivity.java
package com.example.loginsignuprealtime;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.Query;
import com.google.firebase.database.ValueEventListener;
public class ProfileActivity extends AppCompatActivity {
TextView profileName, profileEmail, profileUsername, profilePassword;
TextView titleName, titleUsername;
Button editProfile;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_profile);
profileName = findViewById(R.id.profileName);
profileEmail = findViewById(R.id.profileEmail);
profileUsername = findViewById(R.id.profileUsername);
profilePassword = findViewById(R.id.profilePassword);
titleName = findViewById(R.id.titleName);
titleUsername = findViewById(R.id.titleUsername);
editProfile = findViewById(R.id.editButton);
showAllUserData();
editProfile.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
passUserData();
}
});
}
public void showAllUserData(){
Intent intent = getIntent();
String nameUser = intent.getStringExtra("name");
String emailUser = intent.getStringExtra("email");
String usernameUser = intent.getStringExtra("username");
String passwordUser = intent.getStringExtra("password");
titleName.setText(nameUser);
titleUsername.setText(usernameUser);
profileName.setText(nameUser);
profileEmail.setText(emailUser);
profileUsername.setText(usernameUser);
profilePassword.setText(passwordUser);
}
public void passUserData(){
String userUsername = profileUsername.getText().toString().trim();
DatabaseReference reference = FirebaseDatabase.getInstance().getReference("users");
Query checkUserDatabase = reference.orderByChild("username").equalTo(userUsername);
checkUserDatabase.addListenerForSingleValueEvent(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
if (snapshot.exists()){
String nameFromDB = snapshot.child(userUsername).child("name").getValue(String.class);
String emailFromDB = snapshot.child(userUsername).child("email").getValue(String.class);
String usernameFromDB = snapshot.child(userUsername).child("username").getValue(String.class);
String passwordFromDB = snapshot.child(userUsername).child("password").getValue(String.class);
Intent intent = new Intent(ProfileActivity.this, EditProfileActivity.class);
intent.putExtra("name", nameFromDB);
intent.putExtra("email", emailFromDB);
intent.putExtra("username", usernameFromDB);
intent.putExtra("password", passwordFromDB);
startActivity(intent);
}
}
@Override
public void onCancelled(@NonNull DatabaseError error) {
}
});
}
}
Step 12: Edit Profile
activity_edit_profile.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/pagebkg"
tools:context=".EditProfileActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="24dp"
android:background="@drawable/custom_edittext">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Edit Profile"
android:textSize="36sp"
android:textAlignment="center"
android:textStyle="bold"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/editName"
android:background="@drawable/custom_edittext"
android:layout_marginTop="40dp"
android:padding="8dp"
android:hint="Name"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/editEmail"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Email"
android:drawableLeft="@drawable/ic_baseline_email_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/editUsername"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Username"
android:drawableLeft="@drawable/ic_baseline_person_pin_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/editPassword"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Password"
android:inputType="textPassword"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Save"
android:id="@+id/saveButton"
android:textSize="18sp"
android:layout_marginTop="30dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
EditProfile.java
package com.example.loginsignuprealtime;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
public class EditProfileActivity extends AppCompatActivity {
EditText editName, editEmail, editUsername, editPassword;
Button saveButton;
String nameUser, emailUser, usernameUser, passwordUser;
DatabaseReference reference;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_profile);
reference = FirebaseDatabase.getInstance().getReference("users");
editName = findViewById(R.id.editName);
editEmail = findViewById(R.id.editEmail);
editUsername = findViewById(R.id.editUsername);
editPassword = findViewById(R.id.editPassword);
saveButton = findViewById(R.id.saveButton);
showData();
saveButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (isNameChanged() || isPasswordChanged() || isEmailChanged()){
Toast.makeText(EditProfileActivity.this, "Saved", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(EditProfileActivity.this, "No Changes Found", Toast.LENGTH_SHORT).show();
}
}
});
}
private boolean isNameChanged() {
if (!nameUser.equals(editName.getText().toString())){
reference.child(usernameUser).child("name").setValue(editName.getText().toString());
nameUser = editName.getText().toString();
return true;
} else {
return false;
}
}
private boolean isEmailChanged() {
if (!emailUser.equals(editEmail.getText().toString())){
reference.child(usernameUser).child("email").setValue(editEmail.getText().toString());
emailUser = editEmail.getText().toString();
return true;
} else {
return false;
}
}
private boolean isPasswordChanged() {
if (!passwordUser.equals(editPassword.getText().toString())){
reference.child(usernameUser).child("password").setValue(editPassword.getText().toString());
passwordUser = editPassword.getText().toString();
return true;
} else {
return false;
}
}
public void showData(){
Intent intent = getIntent();
nameUser = intent.getStringExtra("name");
emailUser = intent.getStringExtra("email");
usernameUser = intent.getStringExtra("username");
passwordUser = intent.getStringExtra("password");
editName.setText(nameUser);
editEmail.setText(emailUser);
editUsername.setText(usernameUser);
editPassword.setText(passwordUser);
}
}
Output



AK Bonus Points
If you have any queries or errors, please feel free to comment below 🙂
For detailed steps, watch our youtube video: Signup and Login using Firebase Realtime Database in Android Studio
Retrieve Firebase Data in Profile YT Video: How to Retrieve Data from Firebase Database and Display in Profile Activity – Android Studio
Check our similar post here: Login and Signup using Firebase Authentication in Android Studio
