GridView in Android Studio using Java

Table of Contents
GridView
The GridView in android studio is a type of view in AdapterView that display the data in grid format, either horizontally or vertically. It shows data in the 2D design in rows and columns.
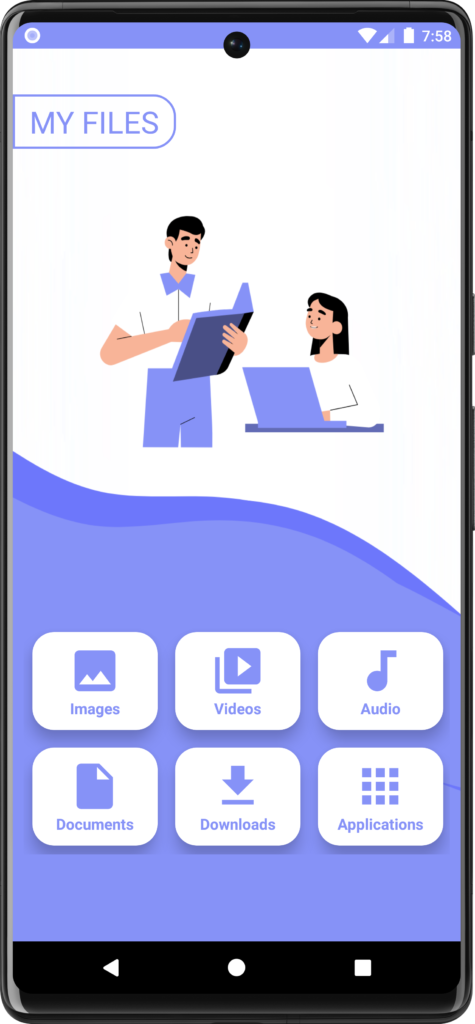
I have created two rows and three columns using GridView and gave them a materialistic touch. I have set OnClickListener only on the imageCard just to give you an example of how to set click listener on the card but if you want you can set it on all the cards in the same way.
Download Background Image

Step-by-Step Implementation
Step 1: Open Android Studio, Create New Project, Choose Empty Activity and name the project “GridView AK”.

Step 2: Add the Gradle Dependency
To use card view, we need to add its dependency into our gradle: app file.
implementation "androidx.cardview:cardview:1.0.0"
Step 3: colors.xml
Add our most used color 8692f7 (lavender).
<color name="lavender">#8692f7</color>
Step 4: themes.xml
Change the theme to NoActionBar and colorPrimary and colorPrimaryVariant to lavender.
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.GridViewAK" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/lavender</item>
<item name="colorPrimaryVariant">@color/lavender</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
Step 5: Drawables
Add 6 vector assets as shown in the youtube video: image, video, audio, file, download, and applications.
Create lavender_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:color="@color/lavender"
android:width="2dp"/>
<corners
android:topRightRadius="20dp"
android:bottomRightRadius="20dp"/>
</shape>
Add background image as well, download from above.
Step 6: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bkg"
tools:context=".MainActivity">
<TextView
android:layout_width="150dp"
android:layout_height="50dp"
android:id="@+id/title"
android:text="MY FILES"
android:textColor="@color/lavender"
android:textSize="28sp"
android:layout_marginTop="42dp"
android:background="@drawable/lavender_border"
android:gravity="center_vertical|center_horizontal"/>
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/gridLayout"
android:rowCount="2"
android:columnCount="3"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="80dp">
<androidx.cardview.widget.CardView
android:id="@+id/imageCard"
android:layout_width="115dp"
android:layout_height="90dp"
android:layout_row="0"
android:layout_column="0"
android:layout_margin="8dp"
android:layout_gravity="bottom"
app:cardCornerRadius="20dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_image_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Images"
android:textColor="@color/lavender"
android:textAlignment="center"
android:textStyle="bold"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/videoCard"
android:layout_width="115dp"
android:layout_height="90dp"
android:layout_row="0"
android:layout_column="1"
android:layout_margin="8dp"
android:layout_gravity="bottom"
app:cardCornerRadius="20dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_video_library_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Videos"
android:textColor="@color/lavender"
android:textAlignment="center"
android:textStyle="bold"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/audioCard"
android:layout_width="115dp"
android:layout_height="90dp"
android:layout_row="0"
android:layout_column="2"
android:layout_margin="8dp"
android:layout_gravity="bottom"
app:cardCornerRadius="20dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_audiotrack_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Audio"
android:textColor="@color/lavender"
android:textAlignment="center"
android:textStyle="bold"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/docCard"
android:layout_width="115dp"
android:layout_height="90dp"
android:layout_row="1"
android:layout_column="0"
android:layout_margin="8dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_insert_drive_file_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Documents"
android:textColor="@color/lavender"
android:textAlignment="center"
android:textStyle="bold"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/downloadCard"
android:layout_width="115dp"
android:layout_height="90dp"
android:layout_row="1"
android:layout_column="1"
android:layout_margin="8dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_download_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Downloads"
android:textColor="@color/lavender"
android:textAlignment="center"
android:textStyle="bold"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@+id/appCard"
android:layout_width="115dp"
android:layout_height="90dp"
android:layout_row="1"
android:layout_column="2"
android:layout_margin="8dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_gravity="center_vertical|center_horizontal">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_baseline_apps_24"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Applications"
android:textColor="@color/lavender"
android:textAlignment="center"
android:textStyle="bold"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</GridLayout>
</RelativeLayout>
Step 7: activity_image.xml
Create New Activity, ImageActivity with its respective XML file.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ImageActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Images"
android:textColor="@color/lavender"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 8: MainActivity.java
You can set onClickListener on other different cards as well, I have used it only on imageCard just to give you an example.
package com.example.gridviewak;
import androidx.appcompat.app.AppCompatActivity;
import androidx.cardview.widget.CardView;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
CardView imagesCard;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imagesCard = findViewById(R.id.imageCard);
imagesCard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, ImageActivity.class);
startActivity(intent);
}
});
}
}
Output

AK Bonus Points
If you have any queries or errors, please feel free to comment below 😉
Please subscribe to my youtube channel ❤️
Check our previous post: Navigation Drawer Menu in Android Studio using Java
Check our Youtube Video: GridView in Android Studio
