Store Retrieve Data in Firebase Realtime Database using Android Studio – Easy 9 Steps!

Table of Contents
- Download Drawables
- What is Firebase Realtime Database?
- Step-by-Step Implementation
- Output
- AK Bonus Points
Download Drawables

What is Firebase Realtime Database?
Firebase is a service to applications, it provides hosting, NoSQL storage, real-time databases, social authentication, notification, and other services.
In this project, we have created a login and signup page in android studio using firebase realtime database so all our data will be saved for free! When the user signs up using a username and password gets stored in the realtime database of firebase.
For login purposes, the same credentials are checked in the firebase realtime database and if it matches with user credentials then it will lead you to the home screen otherwise it will throw an error as login failed.
Step-by-Step Implementation
Step 1: Open Android Studio, Click New Project and Choose Empty Activity.
Step 2:colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="lavender">#8692f7</color>
<color name="red">#c70000</color>
<color name="green">#00ff00</color>
</resources>
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.StoreDataRealtime" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/lavender</item>
<item name="colorPrimaryVariant">@color/lavender</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<style name="roundedImageViewRounded">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
</resources>
lavender_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/lavender"/>
<corners
android:radius="30dp"/>
</shape>
AndroidManifest.xml
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
Gradle: Project
repositories {
google()
mavenCentral()
}
Gradle: Module
implementation 'com.github.bumptech.glide:glide:4.14.2'
annotationProcessor 'com.github.bumptech.glide:compiler:4.14.2'
implementation 'com.github.clans:fab:1.6.4'
Step 3: progress_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ProgressBar
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:indeterminateTint="@color/lavender"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:text="Loading..."
android:textSize="18sp"
android:textColor="@color/lavender"
android:gravity="start|center_vertical"/>
</LinearLayout>
recycler_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/recCard"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp"
android:layout_marginHorizontal="10dp"
android:layout_marginVertical="10dp"
app:cardCornerRadius="20dp"
app:cardElevation="8dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.imageview.ShapeableImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:id="@+id/recImage"
android:src="@drawable/uploadimg"
android:layout_marginStart="10dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:scaleType="centerCrop"
app:shapeAppearanceOverlay="@style/roundedImageViewRounded"/>
<TextView
android:layout_width="120dp"
android:layout_height="30dp"
android:id="@+id/recTitle"
android:text="Title"
android:textColor="@color/lavender"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:layout_marginStart="20dp"
android:layout_toEndOf="@id/recImage"/>
<TextView
android:layout_width="80dp"
android:layout_height="30dp"
android:id="@+id/recPriority"
android:text="priority"
android:layout_toEndOf="@id/recTitle"
android:layout_marginTop="20dp"
android:layout_marginStart="90dp"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="16sp"/>
<TextView
android:layout_width="140dp"
android:layout_height="wrap_content"
android:id="@+id/recDesc"
android:text="desc"
android:textColor="@color/lavender"
android:textSize="14sp"
android:layout_toEndOf="@id/recImage"
android:layout_below="@id/recTitle"
android:layout_marginStart="20dp"
android:maxLines="1"
android:layout_marginBottom="12dp"/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.SearchView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginStart="12dp"
android:layout_marginEnd="12dp"
android:id="@+id/search"
app:iconifiedByDefault="false"
app:searchHintIcon="@null"
app:queryHint="Search..."
android:focusable="false"
app:closeIcon="@drawable/ic_baseline_clear_24"
app:searchIcon="@drawable/ic_baseline_search_24"
android:background="@drawable/lavender_border"/>
<androidx.recyclerview.widget.RecyclerView
android:layout_marginTop="10dp"
android:layout_below="@id/search"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerView"
android:scrollbars="vertical"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="40dp"
android:backgroundTint="@color/lavender"
app:tint = "@color/white"
android:src="@drawable/ic_baseline_add_24" />
</RelativeLayout>
activity_upload.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".UploadActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="20dp"
android:background="@drawable/lavender_border">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Upload Data"
android:textSize="30sp"
android:textAlignment="center"
android:textColor="@color/lavender"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/uploadimg"
android:id="@+id/uploadImage"
android:layout_marginTop="10dp"
android:scaleType="fitXY"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/uploadTopic"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter topic name"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="80dp"
android:id="@+id/uploadDesc"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter description"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/uploadLang"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter language"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Save"
android:id="@+id/saveButton"
android:textSize="18sp"
android:layout_marginTop="20dp"
app:cornerRadius = "20dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</ScrollView>
activity_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".DetailActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/detailTitle"
android:text="Title"
android:layout_marginTop="14dp"
android:textSize="24sp"
android:layout_gravity="center"
android:layout_marginBottom="12dp"
android:textColor="@color/lavender"/>
<ImageView
android:layout_width="400dp"
android:layout_height="200dp"
android:id="@+id/detailImage"
android:padding="8dp"
android:layout_gravity="center"
android:src="@drawable/uploadimg"
android:scaleType="fitXY"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:padding="20dp"
android:text="Language"
android:layout_gravity="center"
android:id="@+id/detailLang"
android:textSize="18sp"
android:textColor="@color/lavender"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:padding="20dp"
android:text="Description"
android:layout_gravity="center"
android:id="@+id/detailDesc"
android:textSize="18sp"
android:textColor="@color/lavender"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.clans.fab.FloatingActionMenu
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
app:menu_fab_size="normal"
android:layout_marginBottom="20dp"
android:layout_marginEnd="20dp"
app:menu_colorPressed="@color/lavender"
app:menu_colorNormal="@color/lavender"
app:menu_icon="@drawable/ic_baseline_format_list_bulleted_24"
app:menu_openDirection="up"
app:menu_showShadow="true">
<com.github.clans.fab.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editButton"
android:src="@drawable/ic_baseline_edit_24"
app:fab_showShadow="true"
app:fab_colorNormal="@color/green"
app:fab_size="mini"/>
<com.github.clans.fab.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/deleteButton"
android:src="@drawable/ic_baseline_delete_24"
app:fab_showShadow="true"
app:fab_colorNormal="@color/red"
app:fab_size="mini"/>
</com.github.clans.fab.FloatingActionMenu>
</RelativeLayout>
</LinearLayout>
activity_update.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".UpdateActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="20dp"
android:background="@drawable/lavender_border">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Update Data"
android:textSize="30sp"
android:textAlignment="center"
android:textColor="@color/lavender"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/uploadimg"
android:id="@+id/updateImage"
android:layout_marginTop="10dp"
android:scaleType="fitXY"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/updateTitle"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter topic name"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="80dp"
android:id="@+id/updateDesc"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter description"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/updateLang"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter language"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Update"
android:id="@+id/updateButton"
android:textSize="18sp"
android:layout_marginTop="20dp"
app:cornerRadius = "20dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</ScrollView>
Step 4: MainActivity.java
package com.example.storedatapractice;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.SearchView;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
FloatingActionButton fab;
DatabaseReference databaseReference;
ValueEventListener eventListener;
RecyclerView recyclerView;
List<DataClass> dataList;
MyAdapter adapter;
SearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.recyclerView);
fab = findViewById(R.id.fab);
searchView = findViewById(R.id.search);
searchView.clearFocus();
GridLayoutManager gridLayoutManager = new GridLayoutManager(MainActivity.this, 1);
recyclerView.setLayoutManager(gridLayoutManager);
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setCancelable(false);
builder.setView(R.layout.progress_layout);
AlertDialog dialog = builder.create();
dialog.show();
dataList = new ArrayList<>();
adapter = new MyAdapter(MainActivity.this, dataList);
recyclerView.setAdapter(adapter);
databaseReference = FirebaseDatabase.getInstance().getReference("Android Tutorials");
dialog.show();
eventListener = databaseReference.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
dataList.clear();
for (DataSnapshot itemSnapshot: snapshot.getChildren()){
DataClass dataClass = itemSnapshot.getValue(DataClass.class);
dataClass.setKey(itemSnapshot.getKey());
dataList.add(dataClass);
}
adapter.notifyDataSetChanged();
dialog.dismiss();
}
@Override
public void onCancelled(@NonNull DatabaseError error) {
dialog.dismiss();
}
});
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
searchList(newText);
return true;
}
});
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, UploadActivity.class);
startActivity(intent);
}
});
}
public void searchList(String text){
ArrayList<DataClass> searchList = new ArrayList<>();
for (DataClass dataClass: dataList){
if (dataClass.getDataTitle().toLowerCase().contains(text.toLowerCase())){
searchList.add(dataClass);
}
}
adapter.searchDataList(searchList);
}
}
Step 5: DataClass.java
package com.example.storedatapractice;
public class DataClass {
private String dataTitle;
private String dataDesc;
private String dataLang;
private String dataImage;
private String key;
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getDataTitle() {
return dataTitle;
}
public String getDataDesc() {
return dataDesc;
}
public String getDataLang() {
return dataLang;
}
public String getDataImage() {
return dataImage;
}
public DataClass(String dataTitle, String dataDesc, String dataLang, String dataImage) {
this.dataTitle = dataTitle;
this.dataDesc = dataDesc;
this.dataLang = dataLang;
this.dataImage = dataImage;
}
public DataClass(){
}
}
Step 6: UploadActivity.java
package com.example.storedatarealtime;
import androidx.activity.result.ActivityResult;
import androidx.activity.result.ActivityResultCallback;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.OnFailureListener;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.storage.FirebaseStorage;
import com.google.firebase.storage.StorageReference;
import com.google.firebase.storage.UploadTask;
import java.text.DateFormat;
import java.util.Calendar;
public class UploadActivity extends AppCompatActivity {
ImageView uploadImage;
Button saveButton;
EditText uploadTopic, uploadDesc, uploadLang;
String imageURL;
Uri uri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_upload);
uploadImage = findViewById(R.id.uploadImage);
uploadDesc = findViewById(R.id.uploadDesc);
uploadTopic = findViewById(R.id.uploadTopic);
uploadLang = findViewById(R.id.uploadLang);
saveButton = findViewById(R.id.saveButton);
ActivityResultLauncher<Intent> activityResultLauncher = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
new ActivityResultCallback<ActivityResult>() {
@Override
public void onActivityResult(ActivityResult result) {
if (result.getResultCode() == Activity.RESULT_OK){
Intent data = result.getData();
uri = data.getData();
uploadImage.setImageURI(uri);
} else {
Toast.makeText(UploadActivity.this, "No Image Selected", Toast.LENGTH_SHORT).show();
}
}
}
);
uploadImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent photoPicker = new Intent(Intent.ACTION_PICK);
photoPicker.setType("image/*");
activityResultLauncher.launch(photoPicker);
}
});
saveButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
saveData();
}
});
}
public void saveData(){
StorageReference storageReference = FirebaseStorage.getInstance().getReference().child("Android Images")
.child(uri.getLastPathSegment());
AlertDialog.Builder builder = new AlertDialog.Builder(UploadActivity.this);
builder.setCancelable(false);
builder.setView(R.layout.progress_layout);
AlertDialog dialog = builder.create();
dialog.show();
storageReference.putFile(uri).addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
Task<Uri> uriTask = taskSnapshot.getStorage().getDownloadUrl();
while (!uriTask.isComplete());
Uri urlImage = uriTask.getResult();
imageURL = urlImage.toString();
uploadData();
dialog.dismiss();
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
dialog.dismiss();
}
});
}
public void uploadData(){
String title = uploadTopic.getText().toString();
String desc = uploadDesc.getText().toString();
String lang = uploadLang.getText().toString();
DataClass dataClass = new DataClass(title, desc, lang, imageURL);
//We are changing the child from title to currentDate,
// because we will be updating title as well and it may affect child value.
String currentDate = DateFormat.getDateTimeInstance().format(Calendar.getInstance().getTime());
FirebaseDatabase.getInstance().getReference("Android Tutorials").child(currentDate)
.setValue(dataClass).addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()){
Toast.makeText(UploadActivity.this, "Saved", Toast.LENGTH_SHORT).show();
finish();
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(UploadActivity.this, e.getMessage().toString(), Toast.LENGTH_SHORT).show();
}
});
}
}
Step 7: MyAdapter.java
package com.example.storedatarealtime;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import java.util.ArrayList;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.cardview.widget.CardView;
import androidx.recyclerview.widget.RecyclerView;
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
private Context context;
private List<DataClass> dataList;
public MyAdapter(Context context, List<DataClass> dataList) {
this.context = context;
this.dataList = dataList;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
Glide.with(context).load(dataList.get(position).getDataImage()).into(holder.recImage);
holder.recTitle.setText(dataList.get(position).getDataTitle());
holder.recDesc.setText(dataList.get(position).getDataDesc());
holder.recLang.setText(dataList.get(position).getDataLang());
holder.recCard.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(context, DetailActivity.class);
intent.putExtra("Image", dataList.get(holder.getAdapterPosition()).getDataImage());
intent.putExtra("Description", dataList.get(holder.getAdapterPosition()).getDataDesc());
intent.putExtra("Title", dataList.get(holder.getAdapterPosition()).getDataTitle());
intent.putExtra("Key",dataList.get(holder.getAdapterPosition()).getKey());
intent.putExtra("Language", dataList.get(holder.getAdapterPosition()).getDataLang());
context.startActivity(intent);
}
});
}
@Override
public int getItemCount() {
return dataList.size();
}
public void searchDataList(ArrayList<DataClass> searchList){
dataList = searchList;
notifyDataSetChanged();
}
}
class MyViewHolder extends RecyclerView.ViewHolder{
ImageView recImage;
TextView recTitle, recDesc, recLang;
CardView recCard;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
recImage = itemView.findViewById(R.id.recImage);
recCard = itemView.findViewById(R.id.recCard);
recDesc = itemView.findViewById(R.id.recDesc);
recLang = itemView.findViewById(R.id.recLang);
recTitle = itemView.findViewById(R.id.recTitle);
}
}
Step 8: DetailActivity.java
package com.example.storedatarealtime;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.github.clans.fab.FloatingActionButton;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.storage.FirebaseStorage;
import com.google.firebase.storage.StorageReference;
public class DetailActivity extends AppCompatActivity {
TextView detailDesc, detailTitle, detailLang;
ImageView detailImage;
FloatingActionButton deleteButton, editButton;
String key = "";
String imageUrl = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
detailDesc = findViewById(R.id.detailDesc);
detailImage = findViewById(R.id.detailImage);
detailTitle = findViewById(R.id.detailTitle);
deleteButton = findViewById(R.id.deleteButton);
editButton = findViewById(R.id.editButton);
detailLang = findViewById(R.id.detailLang);
Bundle bundle = getIntent().getExtras();
if (bundle != null){
detailDesc.setText(bundle.getString("Description"));
detailTitle.setText(bundle.getString("Title"));
detailLang.setText(bundle.getString("Language"));
key = bundle.getString("Key");
imageUrl = bundle.getString("Image");
Glide.with(this).load(bundle.getString("Image")).into(detailImage);
}
deleteButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
final DatabaseReference reference = FirebaseDatabase.getInstance().getReference("Android Tutorials");
FirebaseStorage storage = FirebaseStorage.getInstance();
StorageReference storageReference = storage.getReferenceFromUrl(imageUrl);
storageReference.delete().addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void unused) {
reference.child(key).removeValue();
Toast.makeText(DetailActivity.this, "Deleted", Toast.LENGTH_SHORT).show();
startActivity(new Intent(getApplicationContext(), MainActivity.class));
finish();
}
});
}
});
editButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(DetailActivity.this, UpdateActivity.class)
.putExtra("Title", detailTitle.getText().toString())
.putExtra("Description", detailDesc.getText().toString())
.putExtra("Language", detailLang.getText().toString())
.putExtra("Image", imageUrl)
.putExtra("Key", key);
startActivity(intent);
}
});
}
}
Step 9: UpdateActivity.java
package com.example.storedatarealtime;
import androidx.activity.result.ActivityResult;
import androidx.activity.result.ActivityResultCallback;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.OnFailureListener;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.storage.FirebaseStorage;
import com.google.firebase.storage.StorageReference;
import com.google.firebase.storage.UploadTask;
public class UpdateActivity extends AppCompatActivity {
ImageView updateImage;
Button updateButton;
EditText updateDesc, updateTitle, updateLang;
String title, desc, lang;
String imageUrl;
String key, oldImageURL;
Uri uri;
DatabaseReference databaseReference;
StorageReference storageReference;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_update);
updateButton = findViewById(R.id.updateButton);
updateDesc = findViewById(R.id.updateDesc);
updateImage = findViewById(R.id.updateImage);
updateLang = findViewById(R.id.updateLang);
updateTitle = findViewById(R.id.updateTitle);
ActivityResultLauncher<Intent> activityResultLauncher = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
new ActivityResultCallback<ActivityResult>() {
@Override
public void onActivityResult(ActivityResult result) {
if (result.getResultCode() == Activity.RESULT_OK){
Intent data = result.getData();
uri = data.getData();
updateImage.setImageURI(uri);
} else {
Toast.makeText(UpdateActivity.this, "No Image Selected", Toast.LENGTH_SHORT).show();
}
}
}
);
Bundle bundle = getIntent().getExtras();
if (bundle != null){
Glide.with(UpdateActivity.this).load(bundle.getString("Image")).into(updateImage);
updateTitle.setText(bundle.getString("Title"));
updateDesc.setText(bundle.getString("Description"));
updateLang.setText(bundle.getString("Language"));
key = bundle.getString("Key");
oldImageURL = bundle.getString("Image");
}
databaseReference = FirebaseDatabase.getInstance().getReference("Android Tutorials").child(key);
updateImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent photoPicker = new Intent(Intent.ACTION_PICK);
photoPicker.setType("image/*");
activityResultLauncher.launch(photoPicker);
}
});
updateButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
saveData();
Intent intent = new Intent(UpdateActivity.this, MainActivity.class);
startActivity(intent);
}
});
}
public void saveData(){
storageReference = FirebaseStorage.getInstance().getReference().child("Android Images").child(uri.getLastPathSegment());
AlertDialog.Builder builder = new AlertDialog.Builder(UpdateActivity.this);
builder.setCancelable(false);
builder.setView(R.layout.progress_layout);
AlertDialog dialog = builder.create();
dialog.show();
storageReference.putFile(uri).addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
Task<Uri> uriTask = taskSnapshot.getStorage().getDownloadUrl();
while (!uriTask.isComplete());
Uri urlImage = uriTask.getResult();
imageUrl = urlImage.toString();
updateData();
dialog.dismiss();
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
dialog.dismiss();
}
});
}
public void updateData(){
title = updateTitle.getText().toString().trim();
desc = updateDesc.getText().toString().trim();
lang = updateLang.getText().toString();
DataClass dataClass = new DataClass(title, desc, lang, imageUrl);
databaseReference.setValue(dataClass).addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()){
StorageReference reference = FirebaseStorage.getInstance().getReferenceFromUrl(oldImageURL);
reference.delete();
Toast.makeText(UpdateActivity.this, "Updated", Toast.LENGTH_SHORT).show();
finish();
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(UpdateActivity.this, e.getMessage().toString(), Toast.LENGTH_SHORT).show();
}
});
}
}
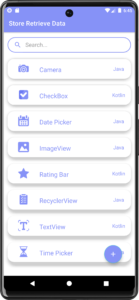
Output


AK Bonus Points
If you have any queries or errors, please feel free to comment below 🙂
For detailed steps, watch our youtube video: Store Data in Firebase Realtime Database in Android Studio
Retrieve Firebase Data in Profile YT Video: How to Retrieve Data from Firebase Database and Display in Profile Activity – Android Studio
Check our similar post here: Login and Signup using Firebase Authentication in Android Studio
