How to Open New Activity from Android Button Click in Android Studio using Java – Easy 5 Steps Only.

Table of Contents
Intent
The intent is used for switching from one activity to another activity. It navigates from one screen to another screen in the same app only. The intent is required for multiscreen apps which has more than one screen.
In this project, we open new activity from android button click to go from screen one to screen two.
When you click on that button, you will be redirected to another screen or activity.
Intent Syntax
Create a new object of Intent in which the first will be the current activity and the second will be the next activity.
startActivity will start the given intent. The intent or another screen will never work unless and until you start the activity by mentioning startActivity and passing the given intent in it.
Intent intent = new Intent(CurrentActivity.this, NextActivity.class); startActivity(intent);
Step by Step Implementation
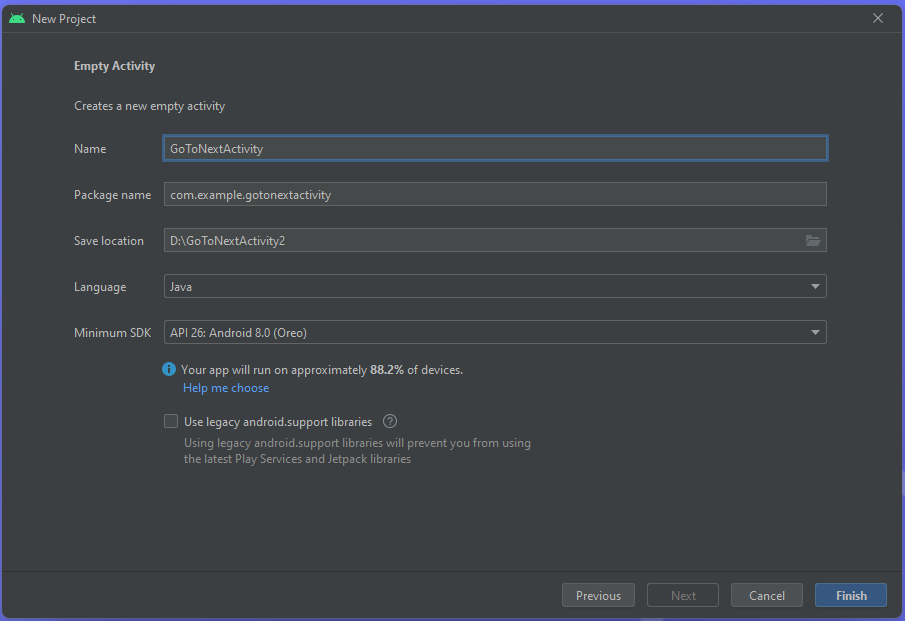
Step 1: Open Android Studio, Create New Project then Choose Empty Activity.
Enter the project name as “GoToNextActivity” then select the language as Java. Click Finish.

Step 2: Go to activity_main.xml and type the below code:
In the below activity_main.xml, we have created one Button and TextView.
The TextView simply represents “Screen One” as a mark. The button is used for opening a new activity and the given id is “gotoNext”.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/gotoNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go To Second Activity"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/screenOne"/>
<TextView
android:id="@+id/screenOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Screen One!"
android:textSize="26sp"
android:textColor="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 3: Create Second Activity
Right-click on the package name in the sidebar then select New then choose Activity then click on Empty Activity.
Enter the empty activity name as “SecondActvity” and then Click on Finish.
It open new activity from android button click which is that it opens the SecondActivity when clicked on that button.

Step 4: Go to second_activity.xml and type the below code:
This is just used as a demo screen to show that it open new activity from android button click which is SecondActivity.
second_activity.xml consists of TextView that says Screen Two.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Screen Two"
android:textColor="@color/black"
android:textSize="26sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 5: Go to MainActivity.java and type the below code:
The id we created for the button was “gotoNext” on which we have set OnClickListener. Inside it, we have added an Intent that will take you from MainActivity to another activity which is SecondActivity.
With the help of, startActivity we will start the given intent.
package com.example.gotonextactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button gotoNext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gotoNext = findViewById(R.id.gotoNext);
gotoNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent);
}
});
}
}
Output

AK Bonus Points
- On the behalf of a button, we can use any other views as well like TextView or ImageView.
- We need to make sure that the view supports onClickListener so that when we click on that object it will redirect us to a new screen with the help of intent.
- Intent can be different types, we have used here a simple form of intent.
- There are intents that are capable of passing the data, the very two popular intents are implicit and explicit.
- In the future, we will learn about them more.
If you have any queries or errors, please feel free to comment below 🙂
Check our previous post: How to Create Floating Action Button in Android Studio
Check our detailed youtube video: How to Make Button Open a New Activity
Thank you!🙌
