Login and SignUp Page in Android Studio using Firebase Authentication | Java Easy 9 Steps

Table of Contents
- What is Firebase?
- Pre-requisite Color
- Download Login Background Image
- Step-by-Step Implementation:
- Output
- AK Bonus Points
What is Firebase?
Firebase is a service to applications, it provides hosting, NoSQL storage, real-time databases, social authentication, notification, and other services.
In this project, we have created a login and signup page in android studio using firebase so we have used the Authentication service for free! When the user signs up using email and password that gets stored in the authentication database of firebase.
For login purposes, the same credentials are checked in the firebase authentication table and if it matches with user credentials then it will lead you to the home screen otherwise it will throw an error as login failed.
Pre-requisite Color
Please find the brand color as #8692f7 (Purple)
Add the color in the colors.xml file as given:
<color name="lavender">#8692f7</color>
Download Login Background Image
Download the login background image for free:

Step-by-Step Implementation:
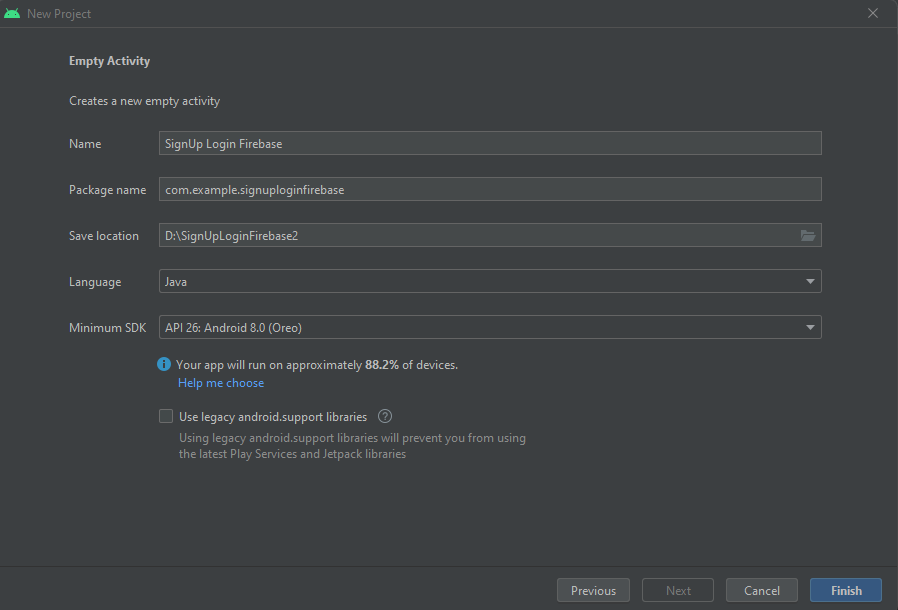
Step 1: Open Android Studio, Create New Project and Choose Empty Activity. Click Finish.

Step 2: Add Color under folder res ->values->colors.xml
You can use any color according to your app requirements, I have used our brand color #8692f7.
<color name="lavender">#8692f7</color>
Step 3: Create custom_edittext.xml
Right-click on the drawable folder under the res folder then click on New -> Drawable Resource File
The round corners are 30dp, you can customize them as per your requirements.
Add Vector Asset of lock and person icon as well.
Type the below code:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/purple"/>
<corners
android:radius="30dp"/>
</shape>
white_box.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="20dp"/>
<stroke
android:color="@color/lavender"
android:width="2dp"/>
<solid
android:color="@color/white"/>
</shape>
lavender_round
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/lavender"/>
<corners
android:topLeftRadius="20dp"
android:topRightRadius="20dp"/>
</shape>
gradle settings:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://jitpack.io' }
}
}
gradle module:
implementation 'com.github.TutorialsAndroid:GButton:v1.0.19'
implementation 'com.google.android.gms:play-services-auth:20.4.0'
dialog_forgot.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_margin="20dp"
android:padding="20dp"
android:id="@+id/dialogForgot"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/dialogBox"
app:layout_constraintTop_toTopOf="parent"
android:background="@drawable/white_box">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/forgotTitle"
android:text="Forgot Password"
android:padding="10dp"
android:textSize="17sp"
android:background="@drawable/lavender_round"
android:textColor="@color/white"
android:drawableLeft="@drawable/ic_baseline_lock_reset_24"
android:drawablePadding="8dp"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/desc"
android:text="Enter your email address:"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:layout_marginTop="8dp"
android:textSize="16sp"
android:textColor="@color/lavender"
app:layout_constraintTop_toBottomOf="@id/forgotTitle"
app:layout_constraintBottom_toTopOf="@id/emailBox"/>
<EditText
android:layout_width="300dp"
android:layout_height="wrap_content"
android:id="@+id/emailBox"
android:textColor="@color/lavender"
android:textSize="16sp"
android:layout_marginStart="20dp"
android:layout_marginBottom="30dp"
android:maxLines="1"
android:backgroundTint="@color/lavender"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/forgotTitle"/>
<Button
android:layout_width="0dp"
android:layout_height="50dp"
android:id="@+id/btnCancel"
android:layout_marginStart="40dp"
android:layout_marginEnd="10dp"
android:text="Cancel"
android:textColor="@color/white"
android:textSize="14sp"
app:cornerRadius = "20dp"
android:layout_marginBottom="8dp"
android:layout_marginTop="10dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/emailBox"
app:layout_constraintBottom_toBottomOf="@id/dialogBox"
app:layout_constraintEnd_toStartOf="@id/btnReset"/>
<Button
android:layout_width="0dp"
android:layout_height="50dp"
android:id="@+id/btnReset"
android:text="Reset"
android:layout_marginStart="10dp"
android:layout_marginBottom="8dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="40dp"
android:textColor="@color/white"
android:textSize="14sp"
app:cornerRadius = "20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="@id/dialogBox"
app:layout_constraintStart_toEndOf="@id/btnCancel"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Step 4: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/pagebkg"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome"
android:id="@+id/welcome"
android:layout_marginTop="250dp"
android:textColor="@color/lavender"
android:textSize="26sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@id/userName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="name"
android:id="@+id/userName"
android:textColor="@color/lavender"
android:textSize="26sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/welcome"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Log Out"
android:id="@+id/logout"
android:textSize="20sp"
android:padding="12dp"
android:layout_marginTop="10dp"
app:cornerRadius = "15dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/userName"/>
</androidx.constraintlayout.widget.ConstraintLayout>
Step 5: activity_sign_up.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/pagebkg"
tools:context=".SignUpActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="24dp"
android:background="@drawable/custom_edittext">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Sign Up"
android:textSize="36sp"
android:textAlignment="center"
android:textStyle="bold"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/signup_email"
android:background="@drawable/custom_edittext"
android:layout_marginTop="40dp"
android:padding="8dp"
android:hint="Email"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/signup_password"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:padding="8dp"
android:hint="Password"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:drawablePadding="8dp"
android:textColor="@color/black"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Sign Up"
android:id="@+id/signup_button"
android:textSize="18sp"
android:layout_marginTop="30dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/loginRedirectText"
android:text="Already an user? Login"
android:layout_gravity="center"
android:padding="8dp"
android:layout_marginTop="10dp"
android:textColor="@color/lavender"
android:textSize="18sp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
Step 6: activity_login.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/pagebkg"
tools:context=".LoginActivity">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:cardCornerRadius="30dp"
app:cardElevation="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:padding="24dp"
android:background="@drawable/custom_edittext">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Login"
android:id="@+id/loginText"
android:textSize="36sp"
android:textAlignment="center"
android:textStyle="bold"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/login_email"
android:background="@drawable/custom_edittext"
android:layout_marginTop="40dp"
android:padding="8dp"
android:hint="Email"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:textColor="@color/black"
android:drawablePadding="8dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/login_password"
android:background="@drawable/custom_edittext"
android:layout_marginTop="20dp"
android:inputType="textPassword"
android:padding="8dp"
android:hint="Password"
android:drawableLeft="@drawable/ic_baseline_lock_24"
android:textColor="@color/black"
android:drawablePadding="8dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Login"
android:id="@+id/login_button"
android:textSize="18sp"
android:layout_marginTop="30dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
<TextView
android:id="@+id/forgot_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:padding="8dp"
android:text="Forgot Password?"
android:textColor="@color/lavender"
android:textSize="16sp" />
<com.developer.gbuttons.GoogleSignInButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Sign in with Google"
android:id="@+id/googleBtn"
app:isDarkTheme = "true"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:padding="8dp"/>
<TextView
android:id="@+id/signUpRedirectText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:padding="8dp"
android:layout_gravity="center"
android:text="Not yet registered? Sign Up"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="18sp" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
Step 7: Firebase Authentication
Go to Tools -> Firebase
Select Authentication and Click on create custom credentials
Click on connect your app with firebase then in chrome firebase website will pop up.
Add your project to it, then go to Authentication -> SignIn Method and Enable Email/Password.
Come to Android Studio, in Gradle run “gradle signingReport” copy the SHA1 and paste it into project settings in firebase as Add fingerprint.
Step 8: SignUpActivity.java
package com.example.signuploginfirebase;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
public class SignUpActivity extends AppCompatActivity {
private FirebaseAuth auth;
private EditText signupEmail, signupPassword;
private Button signupButton;
private TextView loginRedirectText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sign_up);
auth = FirebaseAuth.getInstance();
signupEmail = findViewById(R.id.signup_email);
signupPassword = findViewById(R.id.signup_password);
signupButton = findViewById(R.id.signup_button);
loginRedirectText = findViewById(R.id.loginRedirectText);
signupButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String user = signupEmail.getText().toString().trim();
String pass = signupPassword.getText().toString().trim();
if (user.isEmpty()){
signupEmail.setError("Email cannot be empty");
}
if (pass.isEmpty()){
signupPassword.setError("Password cannot be empty");
} else{
auth.createUserWithEmailAndPassword(user, pass).addOnCompleteListener(new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (task.isSuccessful()) {
Toast.makeText(SignUpActivity.this, "SignUp Successful", Toast.LENGTH_SHORT).show();
startActivity(new Intent(SignUpActivity.this, LoginActivity.class));
} else {
Toast.makeText(SignUpActivity.this, "SignUp Failed" + task.getException().getMessage(), Toast.LENGTH_SHORT).show();
}
}
});
}
}
});
loginRedirectText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(SignUpActivity.this, LoginActivity.class));
}
});
}
}
Step 9: LoginActivity.java
package com.example.loginsignupauth;
import androidx.activity.result.ActivityResult;
import androidx.activity.result.ActivityResultCallback;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import androidx.annotation.NonNull;
import android.content.Intent;
import android.text.TextUtils;
import android.util.Patterns;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.developer.gbuttons.GoogleSignInButton;
import com.google.android.gms.auth.api.signin.GoogleSignIn;
import com.google.android.gms.auth.api.signin.GoogleSignInAccount;
import com.google.android.gms.auth.api.signin.GoogleSignInClient;
import com.google.android.gms.auth.api.signin.GoogleSignInOptions;
import com.google.android.gms.common.api.ApiException;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.OnFailureListener;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
public class LoginActivity extends AppCompatActivity {
private EditText loginEmail, loginPassword;
private TextView signupRedirectText;
private Button loginButton;
private FirebaseAuth auth;
TextView forgotPassword;
GoogleSignInButton googleBtn;
GoogleSignInOptions gOptions;
GoogleSignInClient gClient;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
loginEmail = findViewById(R.id.login_email);
loginPassword = findViewById(R.id.login_password);
loginButton = findViewById(R.id.login_button);
signupRedirectText = findViewById(R.id.signUpRedirectText);
forgotPassword = findViewById(R.id.forgot_password);
googleBtn = findViewById(R.id.googleBtn);
auth = FirebaseAuth.getInstance();
loginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String email = loginEmail.getText().toString();
String pass = loginPassword.getText().toString();
if (!email.isEmpty() && Patterns.EMAIL_ADDRESS.matcher(email).matches()) {
if (!pass.isEmpty()) {
auth.signInWithEmailAndPassword(email, pass)
.addOnSuccessListener(new OnSuccessListener<AuthResult>() {
@Override
public void onSuccess(AuthResult authResult) {
Toast.makeText(LoginActivity.this, "Login Successful", Toast.LENGTH_SHORT).show();
startActivity(new Intent(LoginActivity.this, MainActivity.class));
finish();
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(LoginActivity.this, "Login Failed", Toast.LENGTH_SHORT).show();
}
});
} else {
loginPassword.setError("Empty fields are not allowed");
}
} else if (email.isEmpty()) {
loginEmail.setError("Empty fields are not allowed");
} else {
loginEmail.setError("Please enter correct email");
}
}
});
signupRedirectText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(LoginActivity.this, SignupActivity.class));
}
});
forgotPassword.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(LoginActivity.this);
View dialogView = getLayoutInflater().inflate(R.layout.dialog_forgot, null);
EditText emailBox = dialogView.findViewById(R.id.emailBox);
builder.setView(dialogView);
AlertDialog dialog = builder.create();
dialogView.findViewById(R.id.btnReset).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String userEmail = emailBox.getText().toString();
if (TextUtils.isEmpty(userEmail) && !Patterns.EMAIL_ADDRESS.matcher(userEmail).matches()){
Toast.makeText(LoginActivity.this, "Enter your registered email id", Toast.LENGTH_SHORT).show();
return;
}
auth.sendPasswordResetEmail(userEmail).addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()){
Toast.makeText(LoginActivity.this, "Check your email", Toast.LENGTH_SHORT).show();
dialog.dismiss();
} else {
Toast.makeText(LoginActivity.this, "Unable to send, failed", Toast.LENGTH_SHORT).show();
}
}
});
}
});
dialogView.findViewById(R.id.btnCancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dialog.dismiss();
}
});
if (dialog.getWindow() != null){
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(0));
}
dialog.show();
}
});
//Inside onCreate
gOptions = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN).requestEmail().build();
gClient = GoogleSignIn.getClient(this, gOptions);
GoogleSignInAccount gAccount = GoogleSignIn.getLastSignedInAccount(this);
if (gAccount != null){
finish();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
}
ActivityResultLauncher<Intent> activityResultLauncher = registerForActivityResult(new ActivityResultContracts.StartActivityForResult(),
new ActivityResultCallback<ActivityResult>() {
@Override
public void onActivityResult(ActivityResult result) {
if (result.getResultCode() == Activity.RESULT_OK){
Intent data = result.getData();
Task<GoogleSignInAccount> task = GoogleSignIn.getSignedInAccountFromIntent(data);
try {
task.getResult(ApiException.class);
finish();
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
} catch (ApiException e){
Toast.makeText(LoginActivity.this, "Something went wrong", Toast.LENGTH_SHORT).show();
}
}
}
});
googleBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent signInIntent = gClient.getSignInIntent();
activityResultLauncher.launch(signInIntent);
}
});
}
}
MainActivity.java
package com.example.loginsignupauth;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.android.gms.auth.api.signin.GoogleSignIn;
import com.google.android.gms.auth.api.signin.GoogleSignInAccount;
import com.google.android.gms.auth.api.signin.GoogleSignInClient;
import com.google.android.gms.auth.api.signin.GoogleSignInOptions;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
public class MainActivity extends AppCompatActivity {
TextView userName;
Button logout;
GoogleSignInClient gClient;
GoogleSignInOptions gOptions;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
logout = findViewById(R.id.logout);
userName = findViewById(R.id.userName);
gOptions = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN).requestEmail().build();
gClient = GoogleSignIn.getClient(this, gOptions);
GoogleSignInAccount gAccount = GoogleSignIn.getLastSignedInAccount(this);
if (gAccount != null){
String gName = gAccount.getDisplayName();
userName.setText(gName);
}
logout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
gClient.signOut().addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
finish();
startActivity(new Intent(MainActivity.this, LoginActivity.class));
}
});
}
});
}
}
Output


AK Bonus Points
If you have any queries or errors, please feel free to comment below 🙂
For detailed steps, watch our youtube video: Login and SignUp using Firebase in Android Studio
Check our popular post here: How to Create Splash Screen in Android Studio
