CRUD using Firebase Realtime Database in Android Studio using Kotlin – Admin Client Module (Free Resources)

Table of Contents
What is Firebase Realtime Database?
Firebase is a service to applications, it provides hosting, NoSQL storage, real-time databases, social authentication, notification, and other services.
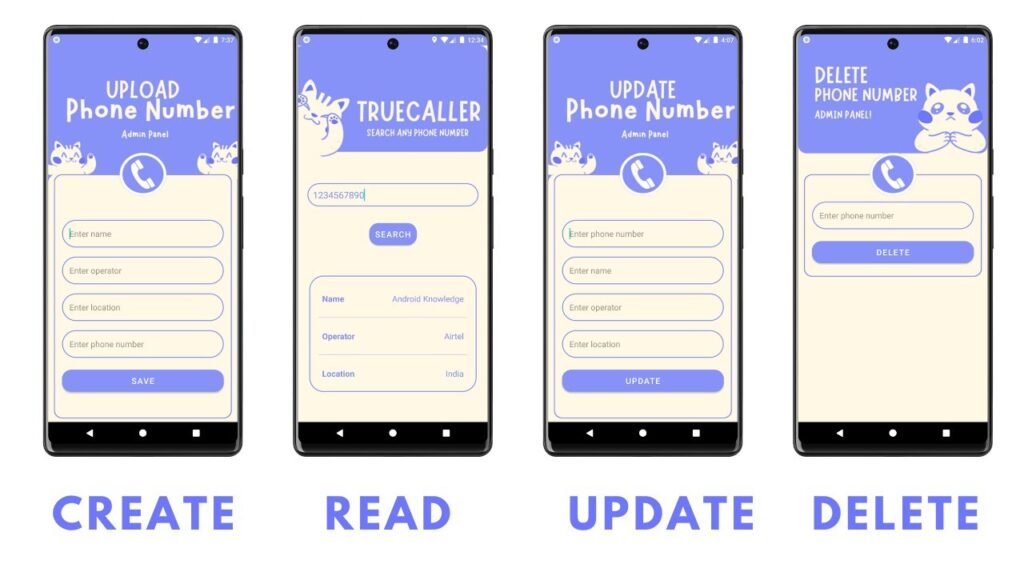
In this project, we have created an upload and retrieve page in android studio using firebase real-time database so all our data will be saved for free! When the user uploads a phone number in admin mode gets stored in the real-time database of firebase and retrieve in client mode.
For the admin client module, you need to first create a client activity normally and then add a module named admin.
Step-by-Step Implementation
Step 1: Open Android Studio, Click New Project and Choose Empty Activity.
Step 2:colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="lavender">#8692f7</color>
</resources>
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.CRUDKotPractice" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/lavender</item>
<item name="colorPrimaryVariant">@color/lavender</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
lavender_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="2dp"
android:color="@color/lavender"/>
<corners
android:radius="30dp"/>
</shape>
Gradle: Module
buildFeatures{
viewBinding true
}
Download Drawables





Step 3: activity_main.xml (admin)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical"
android:background="@drawable/crudkot"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="550dp"
android:layout_gravity="center_horizontal"
android:padding="20dp">
<Button
android:layout_width="match_parent"
android:layout_height="80dp"
android:text="Upload"
android:id="@+id/mainUpload"
android:textSize="18sp"
android:layout_marginTop="20dp"
android:layout_marginEnd="10dp"
android:layout_marginStart="10dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.google.android.material.button.MaterialButton
android:layout_width="0dp"
android:layout_height="70dp"
android:text="Update"
android:id="@+id/mainUpdate"
android:textSize="18sp"
android:padding="16dp"
app:strokeColor="@color/lavender"
app:strokeWidth="2dp"
android:backgroundTint="@color/white"
android:textColor="@color/lavender"
android:layout_weight="1"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
app:cornerRadius = "20dp"/>
<com.google.android.material.button.MaterialButton
android:layout_width="0dp"
android:layout_height="70dp"
android:text="Delete"
android:id="@+id/mainDelete"
android:textSize="18sp"
android:padding="16dp"
android:layout_weight="1"
android:layout_marginStart="10dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="10dp"
android:backgroundTint="@color/white"
android:textColor="@color/lavender"
app:strokeWidth="2dp"
app:strokeColor="@color/lavender"
app:cornerRadius = "20dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
Step 4: activity_upload.xml (admin)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical"
android:background="@drawable/crudupload"
tools:context=".UploadActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="300dp"
android:layout_gravity="center_horizontal"
android:padding="20dp">
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/uploadName"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:hint="Enter name"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/uploadOperator"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:hint="Enter operator"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/uploadLocation"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:hint="Enter location"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/uploadPhone"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:padding="16dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:hint="Enter phone number"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Save"
android:id="@+id/saveButton"
android:textSize="18sp"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
</LinearLayout>
</LinearLayout>
activity_update.xml (admin)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_vertical"
android:background="@drawable/updatebkg"
tools:context=".UpdateActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="300dp"
android:layout_gravity="center_horizontal"
android:padding="20dp">
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/referencePhone"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:padding="16dp"
android:hint="Enter phone number"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/updateName"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:padding="16dp"
android:hint="Enter name"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/updateOperator"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:padding="16dp"
android:hint="Enter operator"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/updateLocation"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:padding="16dp"
android:hint="Enter location"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Update"
android:id="@+id/updateButton"
android:textSize="18sp"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
</LinearLayout>
</LinearLayout>
activity_delete.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/deletebkg"
tools:context=".DeleteActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="300dp"
android:layout_gravity="center_horizontal"
android:padding="20dp">
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/deletePhone"
android:background="@drawable/lavender_border"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:padding="16dp"
android:hint="Enter phone number"
android:gravity="start|center_vertical"
android:textColor="@color/lavender"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="Delete"
android:id="@+id/deleteButton"
android:textSize="18sp"
android:layout_marginTop="20dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
android:backgroundTint="@color/lavender"
app:cornerRadius = "20dp"/>
</LinearLayout>
</LinearLayout>
Step 5: MainActivity.kt (admin)
package com.example.crudadminkot
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import com.example.crudadminkot.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.mainUpload.setOnClickListener(View.OnClickListener{
val intent = Intent(this@MainActivity, UploadActivity::class.java)
startActivity(intent)
finish()
})
binding.mainUpdate.setOnClickListener(View.OnClickListener{
val intent = Intent(this@MainActivity, UpdateActivity::class.java)
startActivity(intent)
})
binding.mainDelete.setOnClickListener(View.OnClickListener{
val intent = Intent(this@MainActivity, DeleteActivity::class.java)
startActivity(intent)
})
}
}
User.kt (admin)
package com.example.crudadminkot
data class User(val name : String? = null, val operator : String? = null, val location : String? = null, val phone : String? = null){
}
UploadActivity.kt (admin)
package com.example.crudadminkot
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.example.crudadminkot.databinding.ActivityUploadBinding
import com.google.firebase.database.DatabaseReference
import com.google.firebase.database.FirebaseDatabase
class UploadActivity : AppCompatActivity() {
private lateinit var binding: ActivityUploadBinding
private lateinit var database: DatabaseReference
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityUploadBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.saveButton.setOnClickListener {
val name = binding.uploadName.text.toString()
val operator = binding.uploadOperator.text.toString()
val location = binding.uploadLocation.text.toString()
val phone = binding.uploadPhone.text.toString()
database = FirebaseDatabase.getInstance().getReference("Users")
val users = User(name,operator,location,phone)
database.child(phone).setValue(users).addOnSuccessListener {
binding.uploadName.text.clear()
binding.uploadOperator.text.clear()
binding.uploadLocation.text.clear()
binding.uploadPhone.text.clear()
Toast.makeText(this,"Saved",Toast.LENGTH_SHORT).show()
val intent = Intent(this@UploadActivity, MainActivity::class.java)
startActivity(intent)
finish()
}.addOnFailureListener{
Toast.makeText(this,"Failed",Toast.LENGTH_SHORT).show()
}
}
}
}
UpdateActivity.kt (admin)
package com.example.crudadminkot
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.example.crudadminkot.databinding.ActivityUpdateBinding
import com.google.firebase.database.DatabaseReference
import com.google.firebase.database.FirebaseDatabase
class UpdateActivity : AppCompatActivity() {
private lateinit var binding: ActivityUpdateBinding
private lateinit var database: DatabaseReference
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityUpdateBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.updateButton.setOnClickListener {
val referencePhone = binding.referencePhone.text.toString()
val updateName = binding.updateName.text.toString()
val updateOperator = binding.updateOperator.text.toString()
val updateLocation = binding.updateLocation.text.toString()
updateData(referencePhone,updateName,updateOperator,updateLocation)
}
}
private fun updateData(phone: String, name: String, operator: String, location: String) {
database = FirebaseDatabase.getInstance().getReference("Users")
val user = mapOf<String,String>(
"name" to name,
"operator" to operator,
"location" to location
)
database.child(phone).updateChildren(user).addOnSuccessListener {
binding.referencePhone.text.clear()
binding.updateName.text.clear()
binding.updateOperator.text.clear()
binding.updateLocation.text.clear()
Toast.makeText(this,"Successfully Updated",Toast.LENGTH_SHORT).show()
}.addOnFailureListener{
Toast.makeText(this,"Failed to Update",Toast.LENGTH_SHORT).show()
}}
}
DeleteActivity.kt (admin)
package com.example.crudadminkot
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.example.crudadminkot.databinding.ActivityDeleteBinding
import com.google.firebase.database.DatabaseReference
import com.google.firebase.database.FirebaseDatabase
class DeleteActivity : AppCompatActivity() {
private lateinit var binding: ActivityDeleteBinding
private lateinit var database: DatabaseReference
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityDeleteBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.deleteButton.setOnClickListener {
val phone = binding.deletePhone.text.toString()
if (phone.isNotEmpty())
deleteData(phone)
else
Toast.makeText(this, "Please enter the phone number", Toast.LENGTH_SHORT).show()
}
}
private fun deleteData(phone: String){
database = FirebaseDatabase.getInstance().getReference("Users")
database.child(phone).removeValue().addOnSuccessListener {
binding.deletePhone.text.clear()
Toast.makeText(this, "Deleted", Toast.LENGTH_SHORT).show()
}.addOnFailureListener {
Toast.makeText(this, "Unable to delete", Toast.LENGTH_SHORT).show()
}
}
}
MainActivity.kt (client)
package com.example.crudkotpractice
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import com.example.crudkotpractice.databinding.ActivityMainBinding
import com.google.firebase.database.DatabaseReference
import com.google.firebase.database.FirebaseDatabase
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private lateinit var database : DatabaseReference
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.searchButton.setOnClickListener {
val searchPhone : String = binding.searchPhone.text.toString()
if (searchPhone.isNotEmpty()){
readData(searchPhone)
}else{
Toast.makeText(this,"PLease enter the phone number",Toast.LENGTH_SHORT).show()
}
}
}
private fun readData(phone: String) {
database = FirebaseDatabase.getInstance().getReference("Users")
database.child(phone).get().addOnSuccessListener {
if (it.exists()){
val name = it.child("name").value
val operator = it.child("operator").value
val location = it.child("location").value
Toast.makeText(this,"Results Found",Toast.LENGTH_SHORT).show()
binding.searchPhone.text.clear()
binding.readName.text = name.toString()
binding.readOperator.text = operator.toString()
binding.readLocation.text = location.toString()
}else{
Toast.makeText(this,"Phone number does not exist",Toast.LENGTH_SHORT).show()
}
}.addOnFailureListener{
Toast.makeText(this,"Something went wrong",Toast.LENGTH_SHORT).show()
}
}
}
activity_main.xml (client)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/crudupload"
tools:context=".MainActivity">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/searchPhone"
android:layout_marginTop="300dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:padding="12dp"
android:background="@drawable/lavender_border"
android:hint="Enter phone number"
android:textSize="20sp"
android:textColor="@color/lavender"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/searchButton"
android:text="Search"
android:textColor="@color/white"
android:textSize="18sp"
android:layout_marginTop="30dp"
android:padding="12dp"
app:cornerRadius = "20dp"
app:layout_constraintEnd_toEndOf="@id/searchPhone"
app:layout_constraintStart_toStartOf="@id/searchPhone"
app:layout_constraintTop_toBottomOf="@id/searchPhone"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
android:layout_marginStart="24dp"
android:layout_marginEnd="24dp"
android:layout_marginTop="60dp"
android:background="@drawable/lavender_border"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/searchButton">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/name"
android:layout_weight="1"
android:text="Name"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/readName"
android:text=""
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/lavender"
android:textSize="18sp"/>
</LinearLayout>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_margin="10dp"
android:alpha="0.5"
android:background="@color/lavender"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:padding="8dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/operator"
android:layout_weight="1"
android:text="Operator"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/readOperator"
android:text=""
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/lavender"
android:textSize="18sp"/>
</LinearLayout>
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_margin="10dp"
android:alpha="0.5"
android:background="@color/lavender"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:padding="8dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/location"
android:layout_weight="1"
android:text="Location"
android:textStyle="bold"
android:textColor="@color/lavender"
android:textSize="18sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/readLocation"
android:text=""
android:layout_weight="1"
android:textAlignment="viewEnd"
android:textColor="@color/lavender"
android:textSize="18sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Join our YouTube Memberships: Click Here
Output


AK Bonus Points
If you have any queries or errors, please feel free to comment below 🙂
For detailed steps, watch our youtube videos below
Stepwise Videos:
Part 1: Save Data in Firebase Realtime Database in Android Studio using Admin-Client Module in Kotlin | CRUD – Create https://youtu.be/gLfmQiFdZXU
Part 2: Retrieve Data from Firebase Realtime Database in Android Studio using Admin-Client Module in Kotlin | CRUD – Read https://youtu.be/7YD1ElKvpyo
Part 3: Update Data in Firebase Realtime Database in Android Studio using Admin-Client Module in Kotlin | CRUD – Update https://youtu.be/ILAUZpywwAg
Part 4: Delete Data in Firebase Realtime Database in Android Studio using Admin-Client Module in Kotlin | CRUD – Delete https://youtu.be/mOTSZalV3ew
Compilation Video (All 4 Parts): https://youtu.be/r1Y5JgLX2Hg
Check our similar post here: Login and Signup using Firebase Authentication in Android Studio
