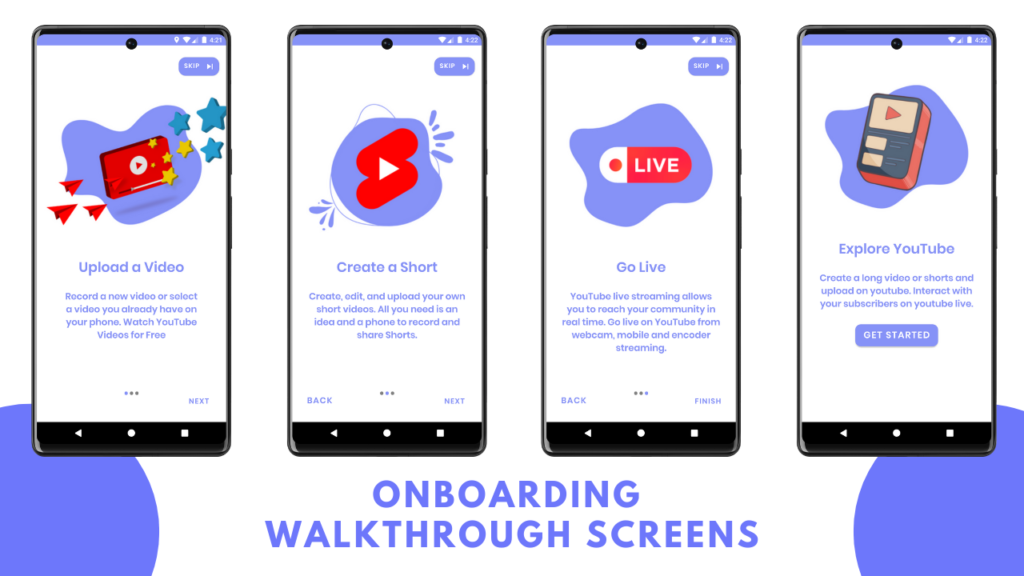
Onboarding Walkthrough Screen in Android Studio using Java – Easy 3 Steps

Table of Contents
ViewPager
ViewPager lets you swipe left or right on a specific area. It consists of images, texts, and buttons. It provides you with different views in a constant environment in android studio. Onboarding Walkthrough Screens help the new user guide through various screens.
We have navigation as a constant environment while the slider screen provides different views. Skip, Back and Next Button will be a constant screen. We will create a slider screen in which we will pass an array of images, titles, and descriptions that will give you different screen views.
Step-by-Step Implementation
Step 1: Open Android Studio, Click on New Project and Choose Empty Activity.
Step 2: Pre-requisites:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="lavender">#8692f7</color>
<color name="grey">#808080</color>
</resources>
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.OnboardingPractice" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/lavender</item>
<item name="colorPrimaryVariant">@color/lavender</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
strings.xml
<resources>
<string name="app_name">Onboarding Practice</string>
<string name="screen1">Upload a Video</string>
<string name="screen2">Create a Short</string>
<string name="screen3">Go Live</string>
<string name="screen1desc">Record a new video or select a video you already have on your phone.
Watch YouTube Videos for Free</string>
<string name="screen2desc">Create, edit, and upload your own short videos.
All you need is an idea and a phone to record and share Shorts. </string>
<string name="screen3desc">YouTube live streaming allows you to reach your community in real time.
Go live on YouTube from webcam, mobile and encoder streaming.</string>
<string name="startDesc">Create a long video or shorts and upload on youtube. Interact with your subscribers on youtube live.</string>
</resources>
Download Drawables




Step 2: XML Layouts
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Welcome to our app!"
android:textColor="@color/lavender"
android:textSize="36sp"
android:textAlignment="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
activity_navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NavigationActivity">
<Button
android:id="@+id/skipButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Skip"
android:fontFamily="@font/poppins_semibold"
android:layout_marginTop="20dp"
android:layout_marginEnd="15dp"
android:textColor="@color/white"
android:textSize="14sp"
app:cornerRadius = "15dp"
android:padding="8dp"
android:drawableRight="@drawable/ic_baseline_skip_next_24"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/slideViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginVertical="100dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/backButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:text="Back"
android:fontFamily="@font/poppins_semibold"
android:textSize="18sp"
android:layout_marginStart="15dp"
android:layout_marginBottom="20dp"
android:visibility="invisible"
android:textColor="@color/lavender"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/nextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Next"
android:textSize="16sp"
android:background="#00000000"
android:fontFamily="@font/poppins_semibold"
android:layout_marginBottom="20dp"
android:layout_marginEnd="15dp"
android:textColor="@color/lavender"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<LinearLayout
android:id="@+id/dotIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginBottom="40dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/slideViewPager">
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
activity_get_started.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
app:flow_horizontalAlign="center">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="70dp"
android:scaleType="centerCrop"
android:src="@drawable/start"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:fontFamily="@font/poppins_semibold"
android:text="Explore YouTube"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="30sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="30dp"
android:text="@string/startDesc"
android:fontFamily="@font/poppins_semibold"
android:layout_marginTop="20dp"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="20sp"/>
<Button
android:id="@+id/startButton"
android:layout_width="180dp"
android:layout_height="60dp"
android:text="Get Started"
android:padding="8dp"
android:fontFamily="@font/poppins_semibold"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:layout_gravity="center"
app:cornerRadius = "12dp"/>
</LinearLayout>
slider_screen.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
app:flow_horizontalAlign="center">
<ImageView
android:id="@+id/sliderImage"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_marginTop="10dp"
android:scaleType="centerCrop"
android:src="@drawable/video"/>
<TextView
android:id="@+id/sliderTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:fontFamily="@font/poppins_semibold"
android:text="@string/screen1"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="30sp"
android:textStyle="bold" />
<TextView
android:id="@+id/sliderDesc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="30dp"
android:text="@string/screen1desc"
android:fontFamily="@font/poppins_semibold"
android:layout_marginTop="20dp"
android:textAlignment="center"
android:textColor="@color/lavender"
android:textSize="20sp"/>
</LinearLayout>
Step 3: Java Activities
NavigationActivity.java
package com.example.onboardingpractice;
import android.content.Intent;
import android.os.Bundle;
import android.text.Html;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
public class NavigationActivity extends AppCompatActivity {
ViewPager slideViewPager;
LinearLayout dotIndicator;
Button backButton, nextButton, skipButton;
TextView[] dots;
ViewPagerAdapter viewPagerAdapter;
ViewPager.OnPageChangeListener viewPagerListener = new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
setDotIndicator(position);
if (position > 0) {
backButton.setVisibility(View.VISIBLE);
} else {
backButton.setVisibility(View.INVISIBLE);
}
if (position == 2){
nextButton.setText("Finish");
} else {
nextButton.setText("Next");
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation);
backButton = findViewById(R.id.backButton);
nextButton = findViewById(R.id.nextButton);
skipButton = findViewById(R.id.skipButton);
backButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (getItem(0) > 0) {
slideViewPager.setCurrentItem(getItem(-1), true);
}
}
});
nextButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (getItem(0) < 2)
slideViewPager.setCurrentItem(getItem(1), true);
else {
Intent i = new Intent(NavigationActivity.this, GetStarted.class);
startActivity(i);
finish();
}
}
});
skipButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(NavigationActivity.this, MainActivity.class);
startActivity(i);
finish();
}
});
slideViewPager = (ViewPager) findViewById(R.id.slideViewPager);
dotIndicator = (LinearLayout) findViewById(R.id.dotIndicator);
viewPagerAdapter = new ViewPagerAdapter(this);
slideViewPager.setAdapter(viewPagerAdapter);
setDotIndicator(0);
slideViewPager.addOnPageChangeListener(viewPagerListener);
}
public void setDotIndicator(int position) {
dots = new TextView[3];
dotIndicator.removeAllViews();
for (int i = 0; i < dots.length; i++) {
dots[i] = new TextView(this);
dots[i].setText(Html.fromHtml("•", Html.FROM_HTML_MODE_LEGACY));
dots[i].setTextSize(35);
dots[i].setTextColor(getResources().getColor(R.color.grey, getApplicationContext().getTheme()));
dotIndicator.addView(dots[i]);
}
dots[position].setTextColor(getResources().getColor(R.color.lavender, getApplicationContext().getTheme()));
}
private int getItem(int i) {
return slideViewPager.getCurrentItem() + i;
}
}
ViewPagerAdapter.java
package com.example.onboardingpractice;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
public class ViewPagerAdapter extends PagerAdapter {
Context context;
int sliderAllImages[] = {
R.drawable.video,
R.drawable.shorts,
R.drawable.live,
};
int sliderAllTitle[] = {
R.string.screen1,
R.string.screen2,
R.string.screen3,
};
int sliderAllDesc[] = {
R.string.screen1desc,
R.string.screen2desc,
R.string.screen3desc,
};
public ViewPagerAdapter(Context context){
this.context = context;
}
@Override
public int getCount() {
return sliderAllTitle.length;
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == (LinearLayout) object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
LayoutInflater layoutInflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
View view = layoutInflater.inflate(R.layout.slider_screen,container,false);
ImageView sliderImage = (ImageView) view.findViewById(R.id.sliderImage);
TextView sliderTitle = (TextView) view.findViewById(R.id.sliderTitle);
TextView sliderDesc = (TextView) view.findViewById(R.id.sliderDesc);
sliderImage.setImageResource(sliderAllImages[position]);
sliderTitle.setText(this.sliderAllTitle[position]);
sliderDesc.setText(this.sliderAllDesc[position]);
container.addView(view);
return view;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((LinearLayout)object);
}
}
GetStarted.java
package com.example.onboardingpractice;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class GetStarted extends AppCompatActivity {
Button startButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_get_started);
startButton = findViewById(R.id.startButton);
startButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent i = new Intent(GetStarted.this, MainActivity.class);
startActivity(i);
finish();
}
});
}
}
Output

AK Bonus Points
Watch our Detailed Youtube Video: Onboarding Walkthrough Screen in Android Studio using Java
Watch our Previous YouTube Video: Integrate Google Sign In in Android Studio using Java
Read our Previous Article: Login and Signup using Firebase Realtime Database in Android Studio using Java
If you have any queries or errors, please feel free to comment below 🙂
Please, subscribe to my youtube channel: Android Knowledge
