Navigation Drawer in Android Studio using Java

Table of Contents
- Navigation Drawer
- Download the Logo and Background
- Step-by-Step Implementation
- Output
- AK Bonus Points
Navigation Drawer
Navigation Drawer is a side menu panel that consists of different navigating fragments. The menu is provided at the left of the screen which opens and closes as per your user requirements, There are different fragments present in the menu, so when you click on any one fragment it will lead you to a different screen.
The best example would be Gmail App, when you click on the menu a side panel opens up that consists of All Inboxes, Primary, Promotions, and Socials.
Download the Logo and Background
Logo:

Header Background:

Step-by-Step Implementation
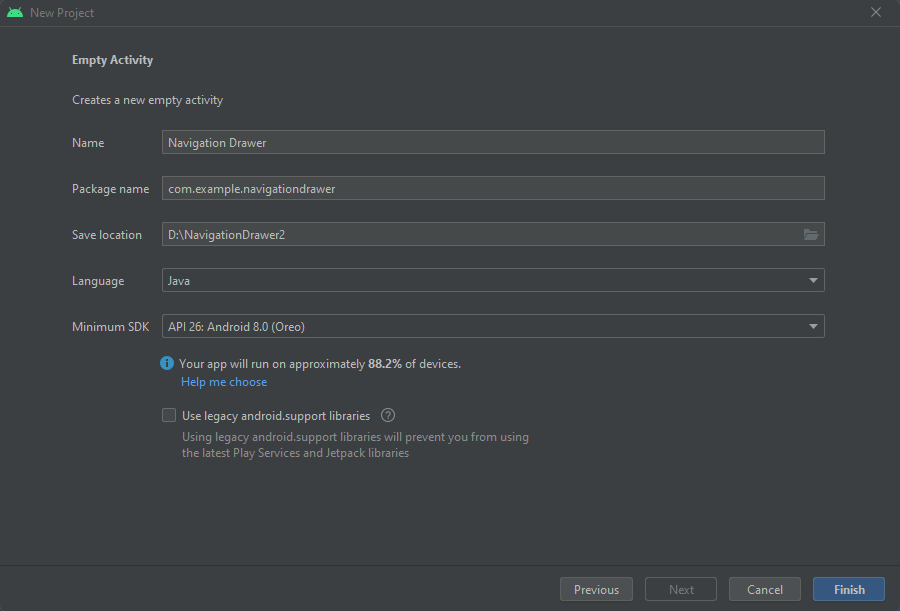
Step 1: Open Android Studio, Create New Project, Choose Empty Activity and Name the Project “Navigation Drawer”.

Step 2: colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="lavender">#8692f7</color>
</resources>
Step 3: strings.xml
<resources>
<string name="app_name">Navigation Drawer</string>
<string name="open_nav">Open Navigation Drawer</string>
<string name="close_nav">Close Navigation Drawer</string>
</resources>
Step 4: themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.NavigationDrawer" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/lavender</item>
<item name="colorPrimaryVariant">@color/lavender</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
Step 5: AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.NavigationDrawer"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data
android:name="android.app.lib_name"
android:value="" />
</activity>
</application>
</manifest>
Step 6: Add Images and Vector Asset in Drawables Folder.
I have added two images, the first is the logo image and the second is the header image.
Further, I have added five vector assets. Icon Name – Home, Settings, Info(About), Exit(Logout), Share.
Step 7: Create four blank fragments and name them as follows:
HomeFragment, SettingsFragment, AboutFragment, ShareFragment.
Step 8: nav_menu.xml
Right-click on res -> Android Resource Directory and select the menu then right-click on the menu directory and click on New -> Menu Resource File and name “nav_menu”.
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn = "navigation_view">
<group
android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/nav_home"
android:title="Home"/>
<item
android:id="@+id/nav_settings"
android:icon="@drawable/nav_settings"
android:title="Settings"/>
<item
android:id="@+id/nav_share"
android:icon="@drawable/nav_share"
android:title="Share"/>
<item
android:id="@+id/nav_about"
android:icon="@drawable/nav_about"
android:title="About Us"/>
</group>
<item
android:title="">
<menu>
<item
android:id="@+id/nav_logout"
android:icon="@drawable/nav_logout"
android:title="Logout"/>
</menu>
</item>
</menu>
Step 9: nav_header.xml
Right-click on layout -> Layout Resource File -> nav_header
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="176dp"
android:gravity="bottom"
android:padding="16dp"
android:background="@drawable/headerbkg"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/aklogo"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Knowledge"
android:textColor="@color/white"
android:textStyle="bold"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="contact@androidknowledge.com"
android:textColor="@color/white"
android:textSize="14sp"
android:layout_marginBottom="16dp"/>
</LinearLayout>
Step 10: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer_layout"
android:fitsSystemWindows="true"
tools:openDrawer="start"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="56dp"
android:id="@+id/toolbar"
android:elevation="4dp"
android:background="@color/lavender"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fragment_container"/>
</LinearLayout>
<com.google.android.material.navigation.NavigationView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:id="@+id/nav_view"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu"
app:itemIconTint="@color/lavender"
app:itemTextColor="@color/lavender"/>
</androidx.drawerlayout.widget.DrawerLayout>
Step 11: All fragments.xml
fragment_home.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Home Fragment"
android:textSize="30sp"
android:layout_centerInParent="true"
android:textColor="@color/lavender"/>
</RelativeLayout>
fragment_about.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AboutFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="About Us Fragment"
android:textSize="30sp"
android:layout_centerInParent="true"
android:textColor="@color/lavender"/>
</RelativeLayout>
fragment_settings.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SettingsFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Settings Fragment"
android:textSize="30sp"
android:layout_centerInParent="true"
android:textColor="@color/lavender"/>
</RelativeLayout>
fragment_share.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ShareFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share Fragment"
android:textSize="30sp"
android:layout_centerInParent="true"
android:textColor="@color/lavender"/>
</RelativeLayout>
Step 12: Clear unnecessary code in all the Fragments.java
Check our Youtube Video: Navigation Drawer Menu in Android Studio using Java.
Step 13: MainActivity.java
package com.example.navigationdrawer;
import androidx.annotation.NonNull;
import androidx.appcompat.app.ActionBarDrawerToggle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import androidx.core.view.GravityCompat;
import androidx.drawerlayout.widget.DrawerLayout;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.Toast;
import com.google.android.material.navigation.NavigationView;
public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener {
private DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar); //Ignore red line errors
setSupportActionBar(toolbar);
drawerLayout = findViewById(R.id.drawer_layout);
NavigationView navigationView = findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.open_nav,
R.string.close_nav);
drawerLayout.addDrawerListener(toggle);
toggle.syncState();
if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new HomeFragment()).commit();
navigationView.setCheckedItem(R.id.nav_home);
}
}
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.nav_home:
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new HomeFragment()).commit();
break;
case R.id.nav_settings:
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new SettingsFragment()).commit();
break;
case R.id.nav_share:
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new ShareFragment()).commit();
break;
case R.id.nav_about:
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new AboutFragment()).commit();
break;
case R.id.nav_logout:
Toast.makeText(this, "Logout!", Toast.LENGTH_SHORT).show();
break;
}
drawerLayout.closeDrawer(GravityCompat.START);
return true;
}
@Override
public void onBackPressed() {
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
}
Output

AK Bonus Points
If you have any queries or errors, please feel free to comment below 😉
Check our previous post: Login and SignUp in Android Studio using Firebase
Check our Youtube Video: Navigation Drawer Menu in Android Studio using Java
